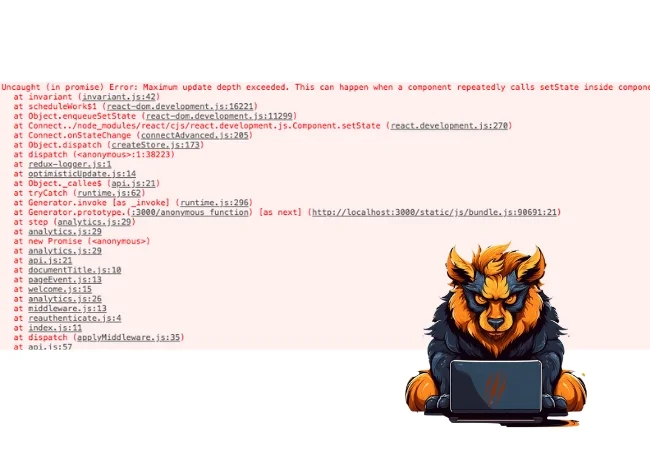
The “Maximum Update Depth Exceeded” error is a common issue that React.js developers face while building web applications. This error message indicates that a component has been updating too many times, leading to performance issues and possible application crashes. In this article, we’ll explore the causes of the error and provide you with practical solutions to fix it and optimize the performance of your React.js components.
Contents
Causes of the “Maximum Update Depth Exceeded” Error
The “Maximum Update Depth Exceeded” error occurs when a component updates too many times, resulting in an infinite loop of updates. This can be caused by several factors, including:
State changes in nested components
When a component’s state changes, it can trigger updates in its child components. If a child component changes its state, it can trigger updates in its own child components, leading to a cascade of updates that can result in the error.
Improper use of useEffect hook
The useEffect hook is used to perform side effects in React components, such as fetching data from APIs or updating the DOM. However, if the useEffect hook is not used properly, it can trigger multiple updates, leading to the error.
Recursion in component rendering
If a component’s rendering function calls itself recursively, it can result in infinite updates and cause the error.
Common Scenarios and Solutions
Here are some common scenarios in which the “Maximum Update Depth Exceeded” error occurs and their corresponding solutions:
State changes in child components
To fix this issue, you can optimize the rendering of child components by using React.memo() or PureComponent. This will prevent unnecessary updates when the component’s props or state haven’t changed.
Improper use of useEffect hook
Make sure to pass an empty dependency array to the useEffect hook if you only want it to run once when the component mounts. If you need to update the hook’s dependencies, make sure to include all the dependencies that the hook relies on.
In a React functional component, the “Maximum Update Depth Exceeded” issue often occurs when there’s an unintentional infinite loop in the rendering process. This can happen, for example, when you have a state variable that triggers a re-render, and within the re-render, you update the same state variable again and again in a way that doesn’t stop.
Let’s consider an example using a functional component and the useState hook in React:
import React, { useState, useEffect } from 'react';
function InfiniteLoopExample() {
const [count, setCount] = useState(0);
useEffect(() => {
// This effect will run after every render
setCount(count + 1); // Updating the state within the effect
});
return (
<div>
<p>Count: {count}</p>
</div>
);
}
export default InfiniteLoopExample;
In this example, the useEffect hook is used to update the count state variable. However, the update is not conditional, so it happens every time the component renders. This leads to an infinite loop of rendering and updating the state, causing the “Maximum Update Depth Exceeded” error.
To fix this, you need to provide a dependency array to the useEffect to specify when it should run. Here’s an updated version:
import React, { useState, useEffect } from 'react';
function FixedInfiniteLoop() {
const [count, setCount] = useState(0);
useEffect(() => {
// This effect will run only once, similar to componentDidMount
setCount(count + 1);
}, []); // Empty dependency array to run effect only once
return (
<div>
<p>Count: {count}</p>
</div>
);
}
export default FixedInfiniteLoop;
In this corrected version, the useEffect has an empty dependency array, indicating that it should only run once, similar to the behavior of componentDidMount in class components. This prevents the endless loop by ensuring that the useEffect doesn’t depend on any changing variables.
Recursion in component rendering
To avoid recursion in component rendering, make sure to use conditional rendering with if statements or ternary operators instead of calling the component’s rendering function recursively.
Conclusion
The “Maximum Update Depth Exceeded” error can be a frustrating issue for React.js developers, but with the solutions outlined in this article, you can optimize your components and prevent unnecessary updates. By understanding the causes of the error and applying best practices for state management and useEffect hook usage, you can create high-performance web applications that provide a smooth and user-friendly experience for your users.





0 Comments