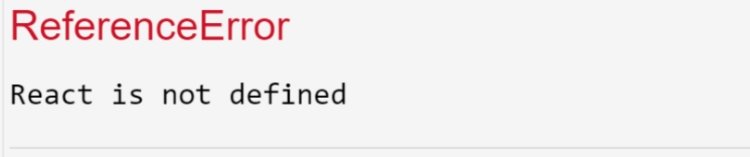
If you’re seeing the error “Uncaught ReferenceError: React is not defined” in your code, it means that the JavaScript file can’t find or recognize the React library.
Contents
How to fix: Uncaught ReferenceError: React is not defined
Check React Import
Make sure you’ve imported React properly at the beginning of your JavaScript file. It should look something like this:
import React from 'react';
If you’re not using ES6 modules, make sure you have the correct script tags in your HTML file:
<script src="path/to/react.js"></script>
In React development, the import statement plays a crucial role in bringing external functionality, like the React library, into your code. When you write import React from 'react';, you are essentially saying, “I want to use the features of React, and I’ll refer to them as ‘React’ within my code.”
This statement is necessary because React provides a set of tools and functionalities that you need to access to build React applications. By importing React, you make its features available in your file, allowing you to create components, manage state, and build user interfaces using React’s syntax and conventions.
Ensure React is Installed
Double-check that React is installed in your project. You can install it using npm:
npm install react //or yarn add react
Check React Version
If you’re using React 17 or later, keep in mind that you might not need to import React in every file. But if you’re using an earlier version, ensure you’re importing it where needed.
// For React 17 and later, you might not need this in every file import React from 'react';
React is a JavaScript library that simplifies the process of building user interfaces for web applications. Its primary focus is on creating interactive, efficient, and reusable components.
Verify File Extensions
Check if your file extensions are correct. For example, if your file is a JavaScript file, make sure it has a .js extension.
Check Loading Order
Ensure that React is loaded before your custom JavaScript file. If you have other scripts, make sure React is loaded first.
Check React Scripts in Package.json
If you’re using Create React App or a similar setup, make sure the React scripts are correctly defined in your package.json file:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
Babel and React 17
If you’re using Babel and React 17, you may have to put “runtime”: “automatic” in your Babel settings.
In the .babelrc configuration file, it would look like:
{
"presets": [
"@babel/preset-env",
["@babel/preset-react", {"runtime": "automatic"}]
]
}
Webpack and React
If you’re using Webpack, you can make it load React when it’s necessary without directly telling your code to get it.
Include this in your webpack.config.js file:
plugins: [
new webpack.ProvidePlugin({
"React": "react",
}),
],
Conclusion
In conclusion, resolving the “Uncaught ReferenceError: React is not defined” error is crucial for ensuring the smooth functioning of your React application. The error typically indicates that the JavaScript file cannot locate or recognize the React library.





0 Comments