Routing is a critical aspect of any web application, and Next.js provides a powerful routing system that makes it easy to build complex applications with multiple pages. In this article, we will take a detailed look at Next.js routing and explain how it works.
Contents
Next.js Routing Basics
Next.js follows a file-based routing system, which means that each file in the pages directory represents a page in the application. For example, if you create a file called about.js inside the pages directory, it will automatically be mapped to the URL path /about.
Next.js also supports dynamic routes, which allow you to create pages with variable URL parameters. For example, if you create a file called [id].js inside the pages directory, it will match any URL path that includes a segment with a variable ID, such as /post/123.
Creating Nested Routes
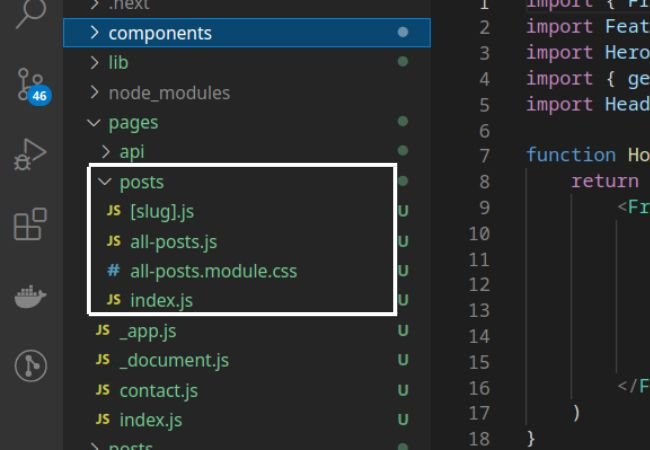
Next.js also allows you to create nested routes, which means you can group related pages together into a directory structure. For example, if you create a directory called posts inside the pages directory and create a file called index.js inside that directory, it will be mapped to the URL path /posts.
You can also create additional pages inside the posts directory, such as all-posts.js, which will be mapped to the URL path /posts/all-posts.
Next.js provides a Link component that you can use to navigate between pages in your application. This component automatically preloads the linked page, which can improve performance by reducing the time it takes to load a new page.
To use the Link component, you simply wrap any anchor tag (<a>) with the Link component and set the href attribute to the URL of the page you want to link to. For example:
import Link from 'next/link'
function Home() {
return (
<div>
<Link href="/about">
<a>About</a>
</Link>
</div>
)
}
Handling Route Parameters
Next.js allows you to access route parameters (such as IDs or slugs) inside your pages using the useRouter hook. This hook provides an object with information about the current route, including the URL parameters.
For example, if you have a dynamic route that includes an ID parameter, you can access the ID inside your page component like this:
import { useRouter } from 'next/router'
function Post() {
const router = useRouter()
const { id } = router.query
return (
<div>
<h1>Post {id}</h1>
</div>
)
}
Routing in Next.js vs. React.js
Routing is an essential aspect of building web applications with both Next.js and React.js. However, there are some key differences between the routing systems of these two popular frameworks.
File-Based Routing vs. Config-Based Routing
The most significant difference between Next.js and React.js routing is that Next.js follows a file-based routing system, while React.js uses a configuration-based approach.
In Next.js, each file in the pages directory represents a page in the application, and the URL path is automatically mapped to the filename. In contrast, React.js uses a configuration file (usually called routes.js or similar) to define the mapping between URL paths and components.
Dynamic Routing
Both Next.js routing and React.js routing support dynamic routing, which allows you to create pages with variable URL parameters. However, the syntax for defining dynamic routes differs between the two frameworks.
In Next.js routing, you can create dynamic routes by adding brackets around the parameter name in the filename, like [id].js. In contrast, React.js uses a special syntax in the configuration file, such as /:id.
Link Component
Both frameworks provide a Link component that you can use to navigate between pages. However, Next.js’s Link component has some additional benefits, such as automatic prefetching of linked pages and support for scroll restoration.
Route Parameters
Both frameworks allow you to access route parameters (such as IDs or slugs) inside your components. However, the syntax for accessing these parameters differs slightly between the two frameworks.
In Next.js routing, you can use the useRouter hook to access the query object, which contains the URL parameters. In React.js, you can access the match object, which contains the URL parameters, through props.
Conclusion
Routing is a fundamental part of any web application, and Next.js provides a flexible and powerful routing system that makes it easy to build complex applications with multiple pages. By following the basic principles outlined in this article, you can create clean and organized routes that improve the user experience of your application.






0 Comments