Contents
NextJS and getServerSideProps
Next.js has gained immense popularity among developers for its ability to build powerful, server-rendered React applications with ease. One of its most essential features is the getServerSideProps function, which allows developers to fetch data on the server before rendering a page.
Next.js is a React framework that brings server-side rendering (SSR) and other advanced features to React applications, making them more performant and SEO-friendly. It simplifies the process of building React applications by providing a streamlined structure and built-in functionalities, allowing developers to focus on creating robust user interfaces.
In this blog post, we will delve into the concept of getServerSideProps and explore how it can be leveraged to create dynamic and data-driven Next.js applications.
The Essence of Server-Side Rendering (SSR)
Traditional client-side rendering (CSR) can sometimes result in slower initial page loads, affecting user experience and search engine optimization. SSR addresses this by rendering React components on the server and sending the fully rendered HTML to the client. This ensures faster page loads and improves SEO, as search engines can easily crawl the content.
What is getServerSideProps?
getServerSideProps is a function that runs on the server side of a Next.js application. It is used to fetch data before rendering a page and is often employed when the data needs to be fetched dynamically for each request. This function can only be exported from a page and not from a regular component.
The Role of getServerSideProps: The primary purpose of getServerSideProps is to pre-render a page on the server with the required data. This approach ensures that the content is loaded with the data during the initial render, improving performance and SEO.
Unlike the client-side data fetching techniques, such as useEffect or componentDidMount, getServerSideProps executes on every incoming request, providing real-time data updates.
In the realm of Next.js, getServerSideProps stands out as a crucial function. It enables dynamic server-side rendering by fetching data and passing it as props to a React component before rendering on the server. This process occurs on each request, ensuring that the data is always fresh and up-to-date.
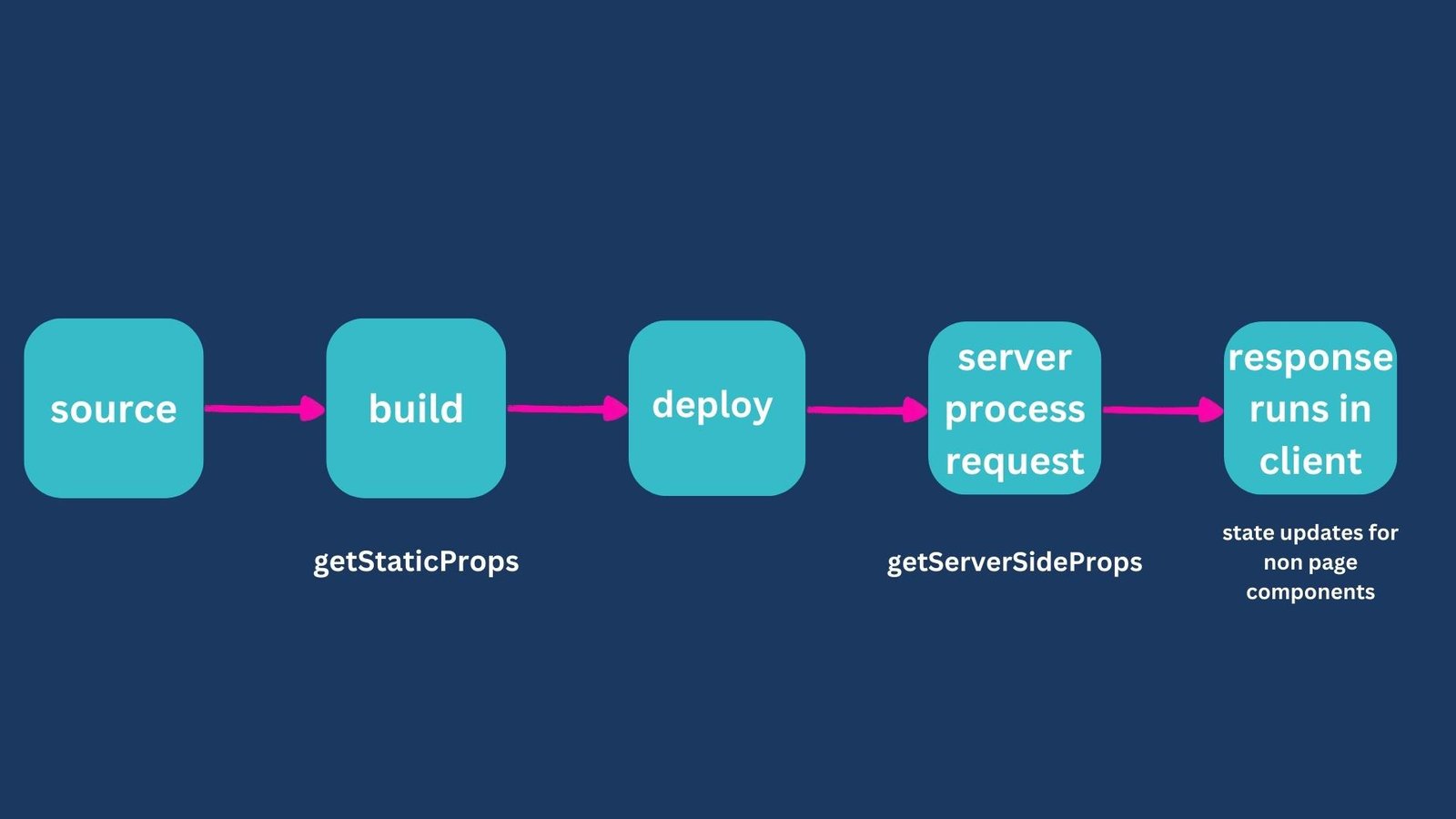
How getServerSideProps Works
- Data Fetching on the Server: When a user requests a page,
getServerSidePropsis executed on the server, allowing you to fetch data from an API, a database, or any other source. - Populating Props: The fetched data is then injected as props into the React component associated with the page. This ensures that the component has the necessary data before it’s rendered.
- Server-Side Rendering: The page, now populated with data, is rendered on the server and sent as HTML to the client. This results in a fully rendered page delivered to the user’s browser.
Use Cases for getServerSideProps
- Dynamic Content: When your page content depends on data that changes frequently,
getServerSidePropsis ideal. It ensures that the content is always up-to-date. - Authenticated Routes: If your page requires authentication or authorization,
getServerSidePropscan be used to fetch user-specific data on each request. - Database Integration: When working with databases,
getServerSidePropsallows you to fetch data dynamically and populate your page with the latest information.
Syntax and Usage
The getServerSideProps function is exported as a part of a page component and must be an async function that returns an object with the props key. Here’s an example:
export async function getServerSideProps(context) {
// Fetch data from an API or perform any other asynchronous tasks
const data = await fetch('https://api.example.com/data');
const jsonData = await data.json();
// Return the data as props
return {
props: {
data: jsonData,
},
};
}
export default function MyPage({ data }) {
// Use the fetched data to render the page
return (
<div>
<h1>My Page<h1>
<p>{data}<p>
<div>
);
}
In the above example, the getServerSideProps function fetches data from an API endpoint and returns it as a prop to the page component. The component then utilizes the data to render the page accordingly.
Error Handling
getServerSideProps also provides error handling capabilities. If the data fetching process encounters an error, the props object can include an optional notFound key. Setting notFound to true will result in Next.js rendering a 404 page.
export async function getServerSideProps(context) {
try {
// Fetch data from an API or perform any other asynchronous tasks
const data = await fetch('https://api.example.com/data');
const jsonData = await data.json();
// Return the data as props
return {
props: {
data: jsonData,
},
};
} catch (error) {
return {
notFound: true,
};
}
}
Conclusion
NextJS and getServerSideProps provide a powerful combination for building dynamic and SEO-friendly React applications. Leveraging server-side rendering enhances performance and user experience, while the getServerSideProps function offers a seamless way to fetch and integrate dynamic data into your pages. As you embark on your NextJS journey, understanding and harnessing these features will empower you to create efficient and engaging web applications.
So, if you’re developing a Next.js project that requires server-side data fetching, getServerSideProps is undoubtedly a feature worth exploring.






0 Comments