Next.js is a powerful framework for building server-side rendered React applications. One of its key features is the ability to provide fetching data and pre-render pages using the getStaticProps function. In this blog post, we will explore how to fetch data and utilize getStaticProps in Next.js, along with code examples.
Contents
Understanding getStaticProps
getStaticProps is a Next.js function that allows you to pre-render a page at build time by fetching data and passing it as props to your page component. This function runs only on the server-side and is not included in the client-side bundle.
What is getStaticProps?
The getStaticProps function is an async function that you define in your page component. It tells Next.js to pre-render the page and fetch any required data before serving it to the client.
How does getStaticProps work?
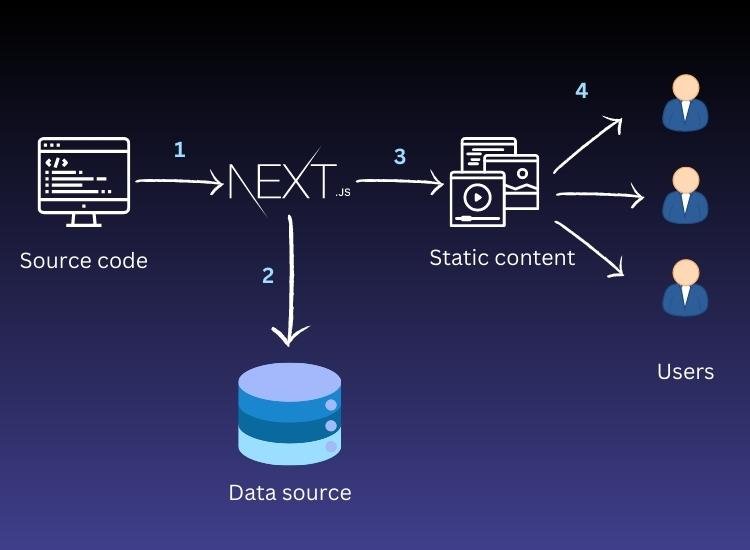
When you build your Next.js application, Next.js will call the getStaticProps function and fetch the data you specified. It will then pre-render the page with the fetched data and generate an HTML file. This HTML file is served to the client, and subsequent requests to that page will be served from the pre-rendered HTML file.
When to use getStaticProps?
You should use getStaticProps when you have data that doesn’t change frequently and can be fetched at build time. This is suitable for static websites, blogs, and pages with relatively static content. By pre-rendering the page, you can improve performance and reduce the load on your server.
Fetching Data
To fetch data in Next.js, you have multiple options:
Choosing a data fetching method
Next.js provides several built-in data fetching methods, including fetch, axios, and graphql-request. You can choose the one that best suits your needs and preferences.
Fetching data with built-in APIs
Next.js offers a couple of built-in APIs to fetch data: getStaticProps and getServerSideProps. For pre-rendering at build time, we’ll focus on getStaticProps.
Fetching data from an external API
You can also fetch data from an external API using getStaticProps. Inside the getStaticProps function, you can use any data fetching library, such as axios or fetch, to retrieve data from the API.
Implementing getStaticProps
Let’s dive into the implementation of getStaticProps with a step-by-step guide:
Creating a new page component
Create a new file in your Next.js project, for example, pages/blog.js, and define your page component.
import React from 'react';
const BlogPage = ({ posts }) => {
return (
<div>
<h1>Blog</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
};
export default BlogPage;
Defining the getStaticProps function
Inside the same file as your page component, define the getStaticProps function.
export async function getStaticProps() {
// Fetch data from an external API
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
// Return the fetched data as props
return {
props: {
posts,
},
};
}
Fetching data within getStaticProps
Within the getStaticProps function, you can use any data fetching library to retrieve data. In the example above, we use fetch to make a GET request to an external API and retrieve a list of blog posts.
Returning the fetched data as props
The getStaticProps function should return an object with a props key. This object contains the data you want to pass as props to your page component. In the example, we return the posts array as props.
Rendering Data in the Page Component
Now that you have fetched the data and passed it as props, you can render it in your page component.
import React from 'react';
const BlogPage = ({ posts }) => {
return (
<div>
<h1>Blog</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
};
export default BlogPage;
In the example above, we render a list of blog posts by mapping over the posts array received as props.
Conclusion
Fetching data and using getStaticProps in Next.js allows you to pre-render pages with data at build time, improving performance and reducing the load on your server. By following the steps outlined in this blog post, you can effectively fetch data and utilize the power of getStaticProps in your Next.js applications.
Remember to carefully consider the nature of your data and choose the appropriate data fetching method.






0 Comments