Contents
UnhandledPromiseRejectionWarning in JavaScript
In the realm of JavaScript development, asynchronous programming is a crucial concept that enables non-blocking execution and efficient handling of tasks.
However, along with the benefits of asynchronous programming comes a common challenge: the UnhandledPromiseRejectionWarning. This warning often surfaces when developers are working with asynchronous code and encounter issues that need attention.
In this blog post, we’ll take a closer look at what this warning signifies, examine the reasons it may occur, provide examples of situations where it might arise, and discuss effective strategies for handling and resolving it.
What is UnhandledPromiseRejectionWarning?
The UnhandledPromiseRejectionWarning is a warning message that appears when a Promise is rejected, but there’s no attached error handler to deal with the rejection.
In JavaScript, Promises are used to manage asynchronous operations. These operations can either be successfully completed (resolved) or encounter an error (rejected).
When a Promise gets rejected, and there’s no code to catch and handle that rejection using an error handler, it leads to an UnhandledPromiseRejectionWarning. This warning signals that the application is in an uncertain state, and it could potentially result in unexpected behavior or even crashes.
Think of a Promise as a representation of what will happen after an asynchronous operation, whether it succeeds or encounters an issue. The Promise.reject() method deliberately creates a rejected Promise object, specifying the reason for the rejection. It’s essential to handle these rejections properly to ensure the stability and reliability of your JavaScript application.
When a JavaScript Promise is rejected, and there’s no corresponding rejection handler, the unhandledrejection event is emitted to the script’s global scope, typically associated with the window object or a Worker. This event serves as a signal for an unhandled rejection scenario.
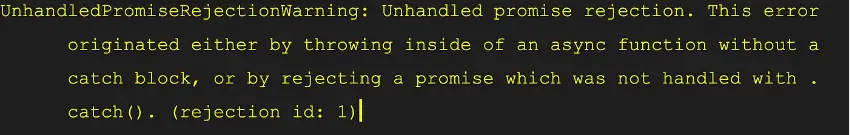
The UnhandledPromiseRejectionWarning is often triggered when an error occurs within an async function without proper error handling, specifically in the absence of a catch block, or when a rejected promise is not handled using the .catch() method.
If a promise is rejected but not caught, it behaves like an unhandled exception that moves upward through the application’s main entry point. This leads to the root error handler generating the UnhandledPromiseRejectionWarning. While this situation commonly occurs in async/await functions, there is a straightforward solution to address it.
Examples of Why it Can Happen:
Let’s explore a couple of common scenarios where the UnhandledPromiseRejectionWarning might occur:
Example 1: Forgetting to Add .catch()
async function fetchData() {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
// Oops! We forgot to handle errors here
}
fetchData(); // UnhandledPromiseRejectionWarning will be triggered if the fetch fails
In this example, if the fetch operation encounters an error (e.g., network failure), the subsequent await response.json() line will throw an unhandled error. Since there’s no .catch() or try/catch block to catch the error, the Promise rejection goes unhandled.
Example 2: Rejected Promise Chain
async function processUserData(userId) {
const user = await getUser(userId);
const posts = await getPosts(user.posts);
// Imagine `getPosts` throws an error
}
processUserData('123'); // UnhandledPromiseRejectionWarning if `getPosts` fails
If the getPosts function within the processUserData function encounters an error, the rejection propagates up the Promise chain. Without proper error handling, this can lead to an unhandled rejection warning.
How to Solve It:
To effectively handle the UnhandledPromiseRejectionWarning, consider the following strategies:
1. Attach .catch() to Promises
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
} catch (error) {
// Handle the error appropriately
}
}
fetchData();
By attaching a .catch() block to your Promises, you can gracefully handle errors and prevent the warning from being triggered.
2. Use try/catch Blocks
async function processUserData(userId) {
try {
const user = await getUser(userId);
const posts = await getPosts(user.posts);
} catch (error) {
// Handle the error appropriately
}
}
processUserData('123');
Using try/catch blocks within your asynchronous functions allows you to catch and handle errors locally.
3. Utilize Promise.all() with Error Handling
async function fetchMultipleData() {
const promises = [fetchData1(), fetchData2(), fetchData3()];
try {
const results = await Promise.all(promises);
// Process results
} catch (error) {
// Handle the error appropriately
}
}
fetchMultipleData();
When dealing with multiple Promises, using Promise.all() can be beneficial. Ensure that you handle errors inside the try/catch block.
What is Promise?
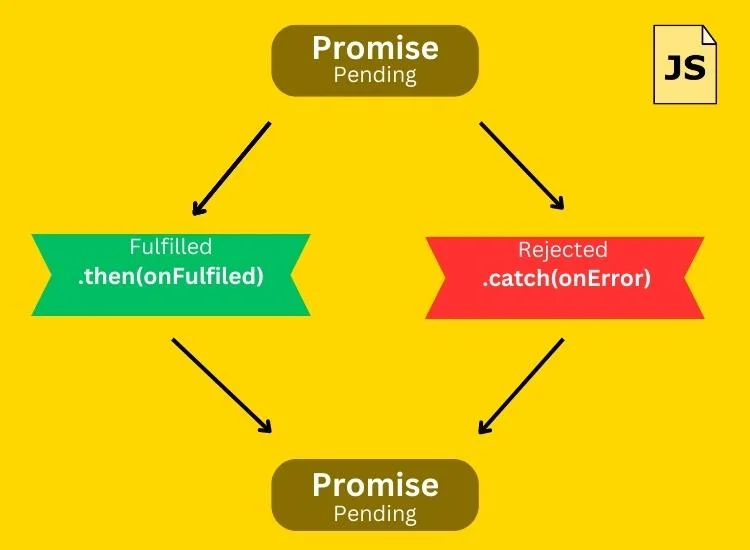
A Promise signifies a machine representation of an asynchronous operation, existing in one of three states: pending, fulfilled, or rejected.
Typically, a pending promise indicates an ongoing operation, while a fulfilled promise denotes a successfully executed operation. Conversely, a rejected promise signifies that, for some reason, the operation has failed.
What are Callback Functions?
A callback function is a function passed as an argument to another function, with the intention of having it executed later or “called back” at a certain point in the program’s execution. In other words, instead of the typical flow where a function is called and executes its logic in a sequential manner, a callback function allows a function to call another function as part of its operation.
The primary use of callback functions is in asynchronous programming, where operations take an unpredictable amount of time to complete, such as reading a file or making a network request. Instead of waiting for these operations to finish, a callback function is provided to be executed once the operation is completed, allowing the program to continue executing other tasks in the meantime.
Conclusion
The UnhandledPromiseRejectionWarning serves as a reminder of the importance of proper error handling in asynchronous JavaScript code.
By attaching .catch() blocks, using try/catch statements, and employing strategies like Promise.all(), developers can prevent unhandled Promise rejections and create more robust and reliable applications.
Remember, handling errors isn’t just about avoiding warnings—it’s about building resilient software that delivers a smoother user experience.
FAQ section
Q1: What is an UnhandledPromiseRejectionWarning in JavaScript?
An UnhandledPromiseRejectionWarning is a warning message in JavaScript that occurs when a Promise is rejected but remains unhandled. This warning indicates that an asynchronous operation has encountered an issue, and the error hasn’t been properly addressed.
Q2: Why does the UnhandledPromiseRejectionWarning occur?
The warning usually occurs when an error is thrown within an async function without proper error handling, such as using a catch block. It can also happen if a rejected promise is not handled using the .catch() method.
Q3: How can I fix the UnhandledPromiseRejectionWarning?
To address this warning, ensure that you have proper error handling in your async functions. Use try-catch blocks or handle the rejected promise with the .catch() method. This helps prevent unhandled exceptions and ensures a more robust error-handling strategy.
Q4: Can the UnhandledPromiseRejectionWarning be ignored?
While it’s technically possible to ignore the warning, it is not recommended. Ignoring the warning means leaving unhandled errors in your code, which can lead to unexpected behavior and make it challenging to diagnose and fix issues.
Q5: Does the UnhandledPromiseRejectionWarning only occur with async/await functions?
While the warning commonly occurs in async/await functions, it can also happen with regular Promises if they are not handled properly using .catch().
Q6: Are there tools to help identify and fix UnhandledPromiseRejectionWarning?
Yes, tools like linter plugins (e.g., ESLint with prefer-promise-reject-errors rule) can help catch and enforce proper handling of Promise rejections during development. Additionally, using a promise library that provides better debugging information can be beneficial.
Q7: Can I prevent UnhandledPromiseRejectionWarning altogether?
While it might not be possible to prevent all instances, adopting good coding practices, such as thorough error handling, using linters, and ensuring proper promise chaining, can significantly reduce the occurrence of UnhandledPromiseRejectionWarning in your JavaScript code.







0 Comments