Contents
Understanding Promises
JavaScript is extensively used for web development, and it introduced a potent feature in ECMAScript 6 (ES6).
Promises offer a sophisticated approach to deal with asynchronous operations, streamlining the handling of callbacks.
This beginner’s guide will explore the idea of promises, explaining how they function and how they can enhance your code.
Promises are objects in JavaScript that represent the eventual completion or failure of an asynchronous operation. They are used to handle asynchronous tasks such as fetching data from an API, making database queries, or reading files.
Promises have become a fundamental part of modern JavaScript development due to their ability to streamline asynchronous programming.
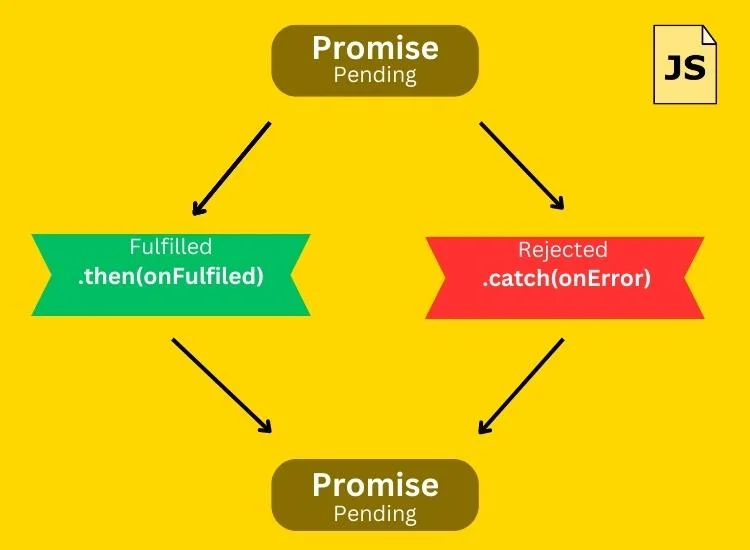
The Promise Lifecycle:
A promise goes through different states during its lifecycle:
Pending: The initial state when a promise is created. It represents an ongoing asynchronous operation.
Fulfilled: The state when the asynchronous operation is successfully completed. The promise is considered fulfilled, and the associated data is available.
Rejected: The state when an error occurs during the asynchronous operation. The promise is considered rejected, and the reason for the failure is provided.
Creating a Promise
To create a promise, we use the Promise constructor, which takes a function as an argument.
This function, known as the executor, is executed immediately and receives two parameters: resolve and reject.
Within the executor function, we perform the asynchronous operation and call resolve when it succeeds or reject when it fails.
Handling Promises
Once a promise is created, we can handle its result using the then and catch methods:
The then method is used to handle a fulfilled promise and accepts a callback function that receives the resolved value as its argument.
The catch method is used to handle a rejected promise and accepts a callback function that receives the reason for the rejection as its argument.
Chaining Promises
Promises can be chained together using the then method, allowing us to perform sequential asynchronous operations.
Each then call returns a new promise, enabling a fluent and readable coding style.
By chaining promises, we can avoid callback hell and write more maintainable asynchronous code.
Promise.all and Promise.race
JavaScript also provides two utility methods, Promise.all and Promise.race, to work with multiple promises:
Promise.all
takes an array of promises and returns a new promise that fulfills when all the promises in the array have fulfilled.
It allows us to wait for multiple asynchronous operations to complete simultaneously.
const promise1 = new Promise((resolve) => {
setTimeout(() => {
resolve('Promise 1 resolved');
}, 2000);
});
const promise2 = new Promise((resolve) => {
setTimeout(() => {
resolve('Promise 2 resolved');
}, 1500);
});
const promise3 = new Promise((resolve) => {
setTimeout(() => {
resolve('Promise 3 resolved');
}, 1000);
});
Promise.all([promise1, promise2, promise3])
.then((results) => {
console.log('All promises fulfilled');
console.log(results);
})
.catch((error) => {
console.error('Error occurred:', error);
});
In the above example, we create three promises (promise1, promise2, and promise3), each simulating an asynchronous operation using setTimeout.
We pass an array of these promises to Promise.all. The then block is executed when all the promises in the array are fulfilled, and it receives an array of the resolved values.
If any promise in the array is rejected, the catch block is executed, catching the error.
Promise.race
takes an array of promises and returns a new promise that fulfills or rejects as soon as the first promise in the array is fulfilled or rejected.
It allows us to implement race conditions among multiple asynchronous operations.
const promise1 = new Promise((resolve) => {
setTimeout(() => {
resolve('Promise 1 resolved');
}, 2000);
});
const promise2 = new Promise((resolve) => {
setTimeout(() => {
resolve('Promise 2 resolved');
}, 1500);
});
const promise3 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('Promise 3 rejected');
}, 1000);
});
Promise.race([promise1, promise2, promise3])
.then((result) => {
console.log('The first promise to fulfill:', result);
})
.catch((error) => {
console.error('The first promise to reject:', error);
});
In this example, we create three promises with different delay times. Using Promise.race, the first promise to either fulfill or reject will trigger the corresponding then or catch block.
In this case, since promise3 is rejected before the others fulfill, the catch block is executed, logging the rejection reason.
Error Handling
Promises have built-in error handling mechanisms. If an error occurs during the execution of a promise, it will automatically reject and propagate the error down the promise chain until it is caught by a catch block. This simplifies error handling and allows for centralized error management.
Conclusion
Promises have revolutionized asynchronous programming in JavaScript by providing a more structured and readable way to handle asynchronous operations.
Understanding how promises work and leveraging their features can greatly enhance your JavaScript code.
By mastering promises, you’ll be able to write cleaner, more maintainable, and error-resistant asynchronous code. So embrace promises and take your JavaScript development to the next level!






0 Comments