ReactJS is a popular JavaScript library used for building user interfaces. It provides developers with a number of powerful tools and features that make it easier to manage complex UI components. One such feature is the useReducer hook, which allows developers to manage complex state logic in a more efficient and predictable manner.
Contents
What is useReducer?
The useReducer hook is a built-in hook in ReactJS that allows developers to manage state in a more predictable and efficient manner. It works by combining the benefits of the useState hook and the concept of a reducer function, which is commonly used in Redux and other state management libraries.
The useReducer hook takes two arguments: a reducer function and an initial state value. The reducer function is responsible for updating the state based on the action type and payload provided. The initial state value is used to initialize the state when the component is first rendered.
Here’s an example of how to use the useReducer hook in a simple React component:
import React, { useReducer } from "react";
const initialState = { count: 0 };
function reducer(state, action) {
switch (action.type) {
case 'increment':
return { count: state.count + 1 };
case 'decrement':
return { count: state.count - 1 };
default:
throw new Error();
}
}
function Counter() {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<div>
<p>Count: {state.count}</p>;
<button onClick={() => dispatch({ type: 'increment' })}</button>;
<button onClick={() => dispatch({ type: 'decrement' })}</button>;
</div>
);
}
In this example, we’ve defined an initial state value of { count: 0 } and a reducer function that handles two action types: increment and decrement. The dispatch function is used to trigger updates to the state based on the action types.
Benefits of useReducer
There are several benefits to using the useReducer hook in ReactJS:
1. Predictable state updates
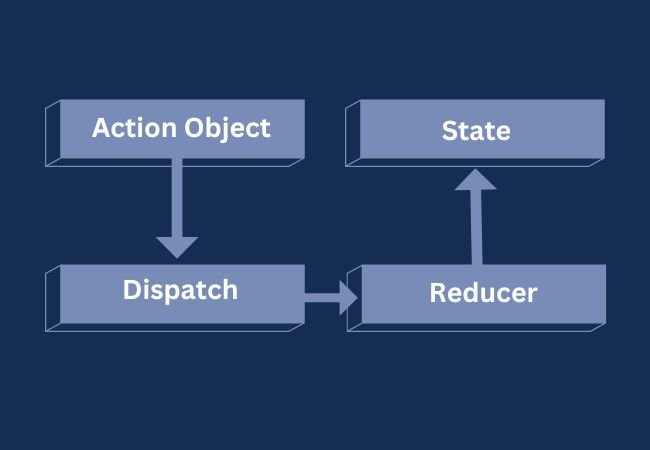
By using a reducer function to update the state, developers can ensure that state updates are predictable and easy to reason about. This is because the reducer function takes a previous state value and an action object as arguments, and returns a new state value based on those inputs. This makes it easier to track and debug state changes in large applications.
2. Centralized state management
useReducer allows developers to manage complex state logic in a centralized location. This is because the reducer function is typically defined in a separate file or module, and can be reused across multiple components. This can make it easier to maintain and update state logic as the application evolves over time.
3. Improved performance
The useReducer hook can also improve application performance in some cases. This is because it allows developers to optimize state updates by batching multiple updates together. This can help reduce the number of unnecessary re-renders and improve overall application performance.
useReducer VS useState hook
The useState and useReducer hooks in ReactJS are both used for managing state in functional components, but they have some key differences.
The useState hook is a simpler way to manage state in React. It takes an initial state value and returns an array containing the current state value and a function to update that state value. When the state is updated, the component is re-rendered with the new state value. This hook is suitable for simpler state changes and is easier to use and understand.
On the other hand, the useReducer hook is more suitable for complex state management scenarios. It takes a reducer function and an initial state value as arguments, and returns the current state value and a dispatch function. The dispatch function is used to trigger state updates by passing an action object to the reducer function.
The reducer function then returns a new state value based on the action and the current state. This hook is more complex but can handle complex state changes and is useful for managing larger state objects or state that depends on multiple variables.
In summary, the useState hook is simpler and more suitable for simpler state management scenarios, while the useReducer hook is more complex but can handle complex state management scenarios with larger and more complex state objects.
Conclusion
The useReducer hook is a powerful tool that can help developers manage complex state logic in ReactJS applications. It provides a predictable and efficient way to update state and can be used to centralize state management in large applications. By using the useReducer hook, developers can build more maintainable, scalable, and performant applications.
However, it’s important to note that useReducer may not always be the best solution for managing state in all cases. Simple state updates may still be better handled by useState. It’s important to weigh the benefits and drawbacks of each approach and choose the one that best fits the specific use case.
In conclusion, the useReducer hook is a powerful tool in ReactJS that can help developers write more efficient and scalable applications. With its predictable state updates, centralized state management, and potential for improved performance, it’s definitely a hook worth adding to your ReactJS toolkit.






0 Comments