Manipulating arrays is a common task in JavaScript, and removing specific elements from an array is a frequent requirement. In this blog post, we will explore various methods to remove elements from an array, both without mutating the original array and by mutating it. We will cover methods like slice(), filter(), concat(), for loops, destructuring, and array methods like pop(), shift(), and splice().
By the end of this guide, you will have a clear understanding of how to remove specific elements from arrays in JavaScript.
Contents
Part 1: Removing Elements Without Mutating the Array
slice
Array.slice(): Creates a new array by extracting a portion of an existing array. It doesn’t modify the original array.
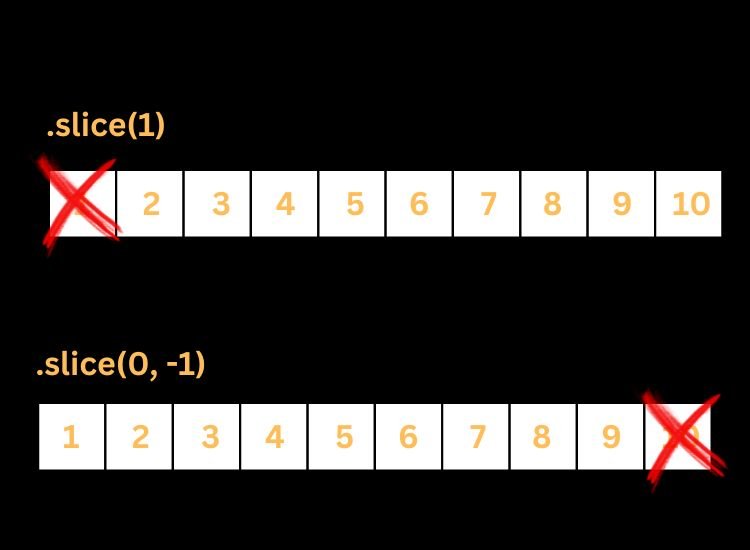
Remove the first element of an array with slice():
const numbers = [1, 2, 3, 4, 5]; const remainingNumbers = numbers.slice(1); console.log(remainingNumbers); // Output: [2, 3, 4, 5]
Remove the last element of an array with slice():
const numbers = [1, 2, 3, 4, 5]; const remainingNumbers = numbers.slice(0, -1); console.log(remainingNumbers); // Output: [1, 2, 3, 4]
Remove an element at any position of an array with slice() and concat():
Array.concat(): Merges two or more arrays into a new array. It doesn’t modify the original arrays.
const numbers = [1, 2, 3, 4, 5]; const indexToRemove = 2; const remainingNumbers = numbers.slice(0, indexToRemove).concat(numbers.slice(indexToRemove + 1)); console.log(remainingNumbers); // Output: [1, 2, 4, 5]
filter()
Array.filter(): Creates a new array with elements that pass a provided condition. It doesn’t modify the original array.
Remove an element of a certain value with filter():
const fruits = ['apple', 'banana', 'orange', 'grape']; const filteredFruits = fruits.filter(fruit => fruit !== 'orange'); console.log(filteredFruits); // Output: ['apple', 'banana', 'grape']
for() loop
Remove an element from an array with a for loop and push():
const numbers = [1, 2, 3, 4, 5];
const elementToRemove = 3;
const remainingNumbers = [];
for (let i = 0; i < numbers.length; i++) {
if (numbers[i] !== elementToRemove) {
remainingNumbers.push(numbers[i]);
}
}
console.log(remainingNumbers); // Output: [1, 2, 4, 5]
Destructuring and rest operator
Destructuring and rest operator: Using destructuring assignment and the rest operator (...), you can remove the first element of an array by assigning it to a variable and storing the remaining elements in a new array.
Remove the first element of an array with destructuring and the rest operator:
const numbers = [1, 2, 3, 4, 5]; const [, ...remainingNumbers] = numbers; console.log(remainingNumbers); // Output: [2, 3, 4, 5]
Part 2: Removing Elements While Mutating the Array
pop()
Array.pop(): Removes the last element from an array and returns that element. It modifies the original array.
Remove the last element of an array with pop():
const numbers = [1, 2, 3, 4, 5]; numbers.pop(); console.log(numbers); // Output: [1, 2, 3, 4]
shift()
Array.shift(): Removes the first element from an array and returns that element. It modifies the original array.
Remove the first element of an array with shift():
const numbers = [1, 2, 3, 4, 5]; numbers.shift(); console.log(numbers); // Output: [2, 3, 4, 5]
splice()
Array.splice(): Removes or replaces elements in an array at a specific index. It modifies the original array and returns the removed elements.
Remove an element at any index with splice():
const numbers = [1, 2, 3, 4, 5]; const indexToRemove = 2; numbers.splice(indexToRemove, 1); console.log(numbers); // Output: [1, 2, 4, 5]
Conclusion
In this guide, we have explored various methods to remove specific elements from arrays in JavaScript. When you want to avoid mutating the original array, you can use techniques like slice(), filter(), concat(), for loops, or destructuring.
If you’re comfortable with mutating the array, methods like pop(), shift(), and splice() provide convenient options. By leveraging these techniques, you can efficiently remove specific elements from arrays and enhance your JavaScript programming skills.






0 Comments