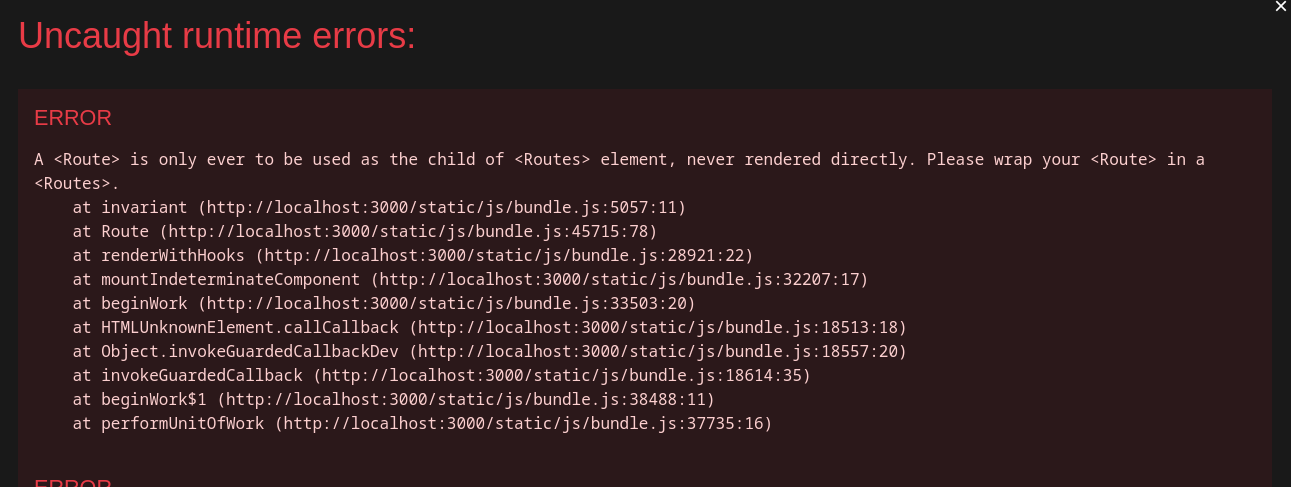
Fix: A Route is only ever to be used as the child of Routes element, never rendered directly. Please wrap your Route in a Routes
This error commonly arises in React Router when attempting to render a <Route> component independently of a <Routes> component. To resolve this issue, ensure that your <Route> components are nested within a <Routes> component.
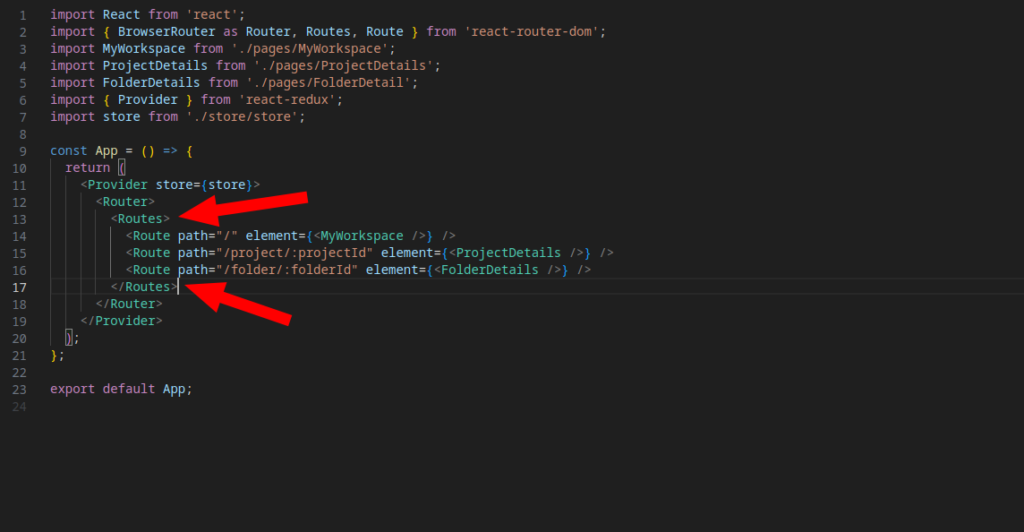
Consider the following example for structuring your code to prevent this error:
// Import necessary modules from React and React Router
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
// Your components
import Home from './Home';
import About from './About';
import Contact from './Contact';
// Your main component that includes the routes
function App() {
return (
<Router>
{/* Wrap your routes in a <Routes> component */}
<Routes>
{/* Each <Route> should be a child of <Routes> */}
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/contact" element={<Contact />} />
</Routes>
</Router>
);
}
export default App;
Ensure that all <Route> components are placed inside the <Routes> component. This structure is crucial for the proper functioning of React Router.
If the error persists after implementing these changes, carefully review your code to confirm that no <Route> component is unintentionally placed outside of a <Routes> component.
The issue arises because a Route component in React Router is meant to be nested within a Routes component, providing proper routing functionality. Rendering a Route directly outside of a Routes component can lead to unexpected behavior and errors. Wrapping the Route within a Routes component ensures correct usage and functionality within the React Router setup.
The React Router library expects Routes to be structured within a Routes component to effectively manage routing within a React application. When a Route is directly rendered outside of a Routes component, it violates this expected structure and may result in unexpected behavior or errors.
By encapsulating the Route within a Routes component, you adhere to the intended usage of React Router, ensuring that routing functions properly and maintaining the clarity and organization of your code. This also helps maintain consistency and compatibility with the React Router API, making it easier to understand and maintain your application’s routing logic.






0 Comments