Contents
What is Network throttling?
Network throttling means purposely slowing down internet speed. It’s used in web performance to mimic slow internet connections that many users might have. This helps test how a website performs under those conditions.
How to Slow Down Internet Speed in Chrome to Test Poor Network Performance for Web Apps
Why Network Throttling Matters
Network throttling is important because it helps test websites under conditions similar to what users with slow internet connections experience in real life. By simulating these conditions, developers can understand how well their websites perform for users with slower networks.
Simulating Different Network Speeds
Developers and testers use network simulation to mimic various internet speeds like 2G, 3G, or 4G. This is valuable for testing purposes as it gives insights into how a website loads and functions across different internet connections.
| Network Type | Download (Mbps) | Upload (Mbps) | Latency (ms) |
|---|---|---|---|
| Slow (2G) | 0.25 | 0.05 | 300 |
| Average (3G) | 1 | 0.5 | 100 |
| Fast (4G) | 20 | 10 | 20 |
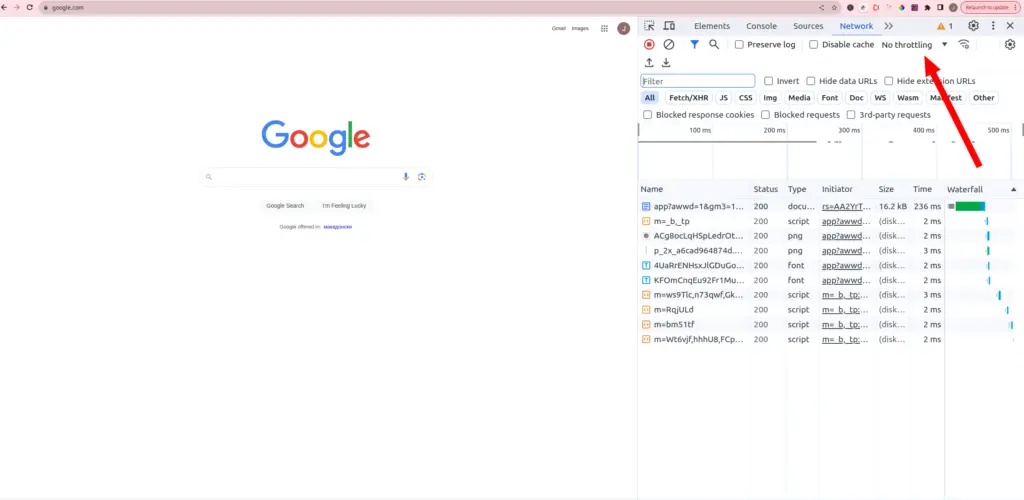
How to Perform Network Throttling Using DevTools
- Open Browser’s DevTools.
- Go to the Network Tab.
- Open the Throttling dropdown menu.
- Choose the desired network speed profile (e.g., Slow 3G).
- Optionally, you can add a custom network profile.
- Ensure the cache is cleared for accurate testing by selecting “Empty Cache And Hard Reload.”
Network Throttling on Real Devices Using BrowserStack Live
A good way to check how web pages load on slow internet is to test them on actual devices with real browsers. BrowserStack lets developers and testers do this, so they can see how their websites perform in different situations, like when the internet is slow.
You can quickly pick the Android or iOS device you want to use to test network conditions. Just sign up for free, go to the Live dashboard, and choose the operating system, device, and browser you want.
- Sign up for BrowserStack Live.
- Choose the desired device and network conditions.
- Test the website on the selected device to see how it performs under different network speeds.
Throttling the network helps developers understand how long it takes for a webpage to load on specific devices with different network connections.
Conclusion
In conclusion, network throttling plays a crucial role in web development and testing by simulating real-world network conditions. By intentionally slowing down internet speeds, developers can accurately assess how their websites perform for users with slower connections. This process helps identify potential performance issues and optimize websites to ensure a seamless experience for all users, regardless of their network capabilities.
Additionally, network throttling aids in understanding the impact of varying network speeds on website loading times and functionality, enabling developers to make informed decisions to enhance overall user experience.






0 Comments