Contents
Introduction to Some Simple CSS Animation Tools
In the realm of web development, first impressions matter, and one effective way to captivate your audience is through engaging CSS animations. Thanks to innovative tools, creating visually stunning animations has become accessible to developers of all skill levels.
Today, we’ll explore three remarkable tools that bring life to your web elements without the need for complex coding.
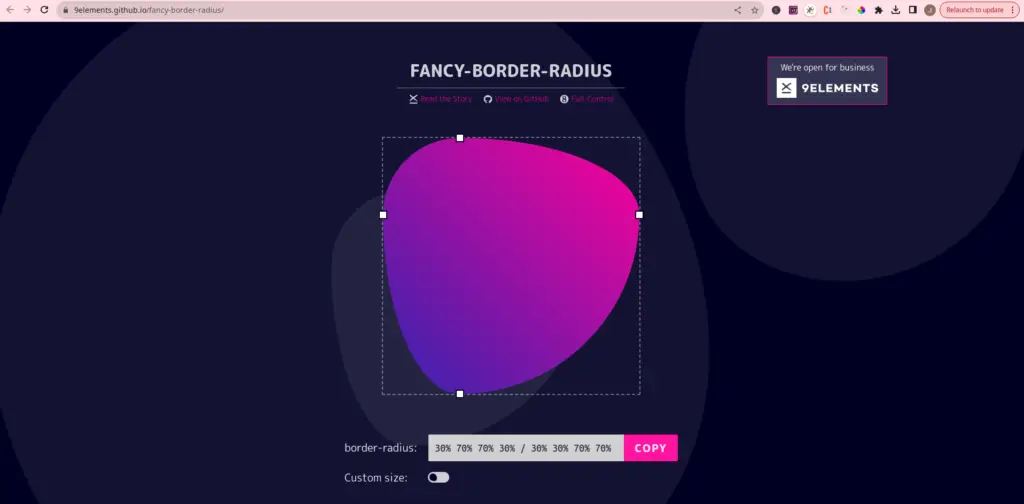
Fancy Border Radius (9elements.github.io/fancy-border-radius):
Have you ever wished for elegant and intricate border radius designs without the headache of manual tweaking? Look no further than the Fancy Border Radius tool. This user-friendly online tool simplifies the process of creating captivating border radius styles. You can experiment with various shapes and curves effortlessly, adding a touch of sophistication to your website’s design. Just adjust the sliders, copy the generated CSS, and watch your borders transform from basic to breathtaking.
Fancy Border Radius allows you to create intricate and visually appealing border radius designs with ease. Here are some cool options you can explore and implement using this tool:
- Custom Frames: Design unique and eye-catching frames for images or sections on your website. Experiment with various border radius values to create custom shapes, adding a touch of creativity to your layout.
- Circular Avatars: Apply a circular border radius to profile pictures or avatars. This simple yet effective technique can give your user profiles a modern and cohesive look.
- Asymmetric Borders: Create distinctive shapes for different corners of an element. This can be particularly useful for highlighting specific content or adding a playful asymmetry to your design.
- Hexagonal Elements: Experiment with hexagonal shapes by adjusting the border radius values. This geometric approach can be a stylish choice for icons, buttons, or featured content.
- Button Enhancements: Elevate the design of your buttons by applying unique border radius styles. Consider rounded corners or asymmetrical shapes to give your buttons a modern and inviting appearance.
- Card Designs: Enhance card layouts by applying varying border radius values. This can create a layered effect, making your cards visually interesting and distinct from standard rectangular designs.
- Overlapping Elements: Explore the creative use of overlapping elements with custom border radius values. This can add depth and dimension to your design, making it more visually engaging.
- Inset and Outset Borders: Experiment with combining inset and outset border radius values to create stylish inset or outset effects. This technique can be applied to buttons, cards, or images for added visual appeal.
- Speech Bubble Effects: Use Fancy Border Radius to create speech bubbles or chat box elements with unique shapes. This can be a fun and thematic addition to your website, especially for messaging interfaces.
- Progressive Border Styles: Apply a progression of border radius values to create a gradient effect. This can be effective for headers or section dividers, adding a subtle transition between different elements.
- Dynamic Image Overlays: Overlay images with creatively shaped elements using custom border radius values. This can be employed for image captions, featured content, or artistic image displays.
- Accordion Design Elements: Design accordion-style elements with distinctive border radius values. This can be applied to accordions, FAQs, or collapsible sections, giving a polished and organized look to your content.
Remember to experiment with different combinations of border radius values and test how they interact with various elements on your website. Fancy Border Radius makes it easy to fine-tune these values and see the results in real-time, allowing you to achieve a unique and visually appealing design.
CSS Glow Generator (cssbud.com/css-generator/css-glow-generator)
Nothing catches the eye quite like a subtle glow effect. The CSS Glow Generator from CSS Bud allows you to effortlessly add a touch of magic to your elements. Whether it’s text, buttons, or images, this tool lets you customize the glow color, size, and intensity. With just a few clicks, you can create a captivating luminous effect that enhances the overall aesthetics of your website. Copy the generated code, paste it into your stylesheet, and witness your design come alive with a subtle, radiant glow.
The CSS Glow Generator provides a simple yet effective way to add a captivating glow effect to various elements on your website. Here are some cool options you can experiment with using the generator:
- Text Emphasis: Enhance your headings and key text elements by applying a subtle glow. This can make important information stand out and create a visually appealing focal point on your page.
- Button Highlight: Apply a vibrant glow to your buttons to draw attention to interactive elements. This can improve user engagement and guide visitors toward clickable actions.
- Image Accentuation: Use the CSS Glow Generator to highlight certain images or graphics on your website. This technique can be particularly effective for showcasing featured products or key visuals.
- Interactive Forms: Apply a glow effect to form input fields or buttons, providing users with visual feedback as they interact with your website. This not only looks cool but also improves the user experience.
- Hover Effects: Implement a dynamic glow that activates when users hover over specific elements. This interactive approach can make your website more engaging and responsive.
- Call-to-Action Elements: Make your call-to-action (CTA) elements, such as “Sign Up” or “Get Started” buttons, more noticeable by giving them a subtle or bold glow. This encourages users to take desired actions.
- Navigation Enhancements: Apply a glow effect to navigation links or menu items. This can help users quickly identify the active or selected page, providing a visual cue for navigation.
- Subtle Page Transitions: Create a smooth transition effect between different sections of your webpage by applying a glow effect. This can add a touch of elegance and continuity to the user experience.
- Loading Spinners: Use a glow effect to enhance loading spinners or other animated elements. This not only indicates activity but also adds a visually pleasing touch to the waiting experience.
- Dynamic Icons: Apply glows to icons or small graphics to add a dynamic element to your design. This can be particularly effective in conveying status or highlighting key features.
Remember to experiment with the color, intensity, and size of the glow to achieve the desired visual impact. The CSS Glow Generator allows you to easily fine-tune these parameters and see the results in real-time, making it a versatile tool for adding that extra flair to your website.
Animista (animista.net)
Animating elements shouldn’t be reserved for coding wizards. Animista is a versatile CSS animation tool that empowers developers and designers alike to create animations with ease. The intuitive user interface allows you to customize your animations visually, offering a wide array of effects, speeds, and timings. Whether you’re looking for a subtle fade-in or a playful bounce,
Animista generates the necessary CSS code for you. Copy the snippet, integrate it into your project, and enjoy dynamic, eye-catching animations without the complexity.
Here are some cool options you can explore and implement using Animista:
- Entrance Animations: Apply entrance animations to elements such as headings, images, or sections to create a striking first impression as users scroll down the page. Options like “Fade In” or “Slide In” work well for this purpose.
- Hover Effects: Implement subtle or bold hover effects on buttons, links, or images. Animista offers a variety of hover animations that can add interactivity and engagement to your website.
- Text Emphasis: Use text animations to draw attention to specific words or phrases. Animations like “Text Shadow” or “Rubber Band” can make your text content more dynamic and interesting.
- Image Galleries: Apply creative image gallery animations to thumbnails or larger images. Consider effects like “Zoom In” or “Rotate” to add a playful touch to your gallery.
- Loading Spinners: Enhance the user experience during page loading by incorporating loading spinners with smooth animations. Animista provides options for various loading spinner styles.
- Icon Animations: Bring icons to life with animations. Consider effects like “Bounce” or “Pulse” to make icons more engaging, especially in sections where you want to highlight key features.
- Navigation Transitions: Add subtle transitions to navigation elements, such as menu items or buttons. Animations like “Slide Down” or “Fade In” can provide a polished feel to your website’s navigation.
- Testimonial Sliders: Create animated testimonial sliders that transition smoothly between quotes or user reviews. Animista offers carousel animations that work well for this purpose.
- Card Flip Effects: Apply card flip animations to showcase information on both sides of a card. This is a creative way to present content or images in a visually appealing manner.
- Background Animations: Explore background animations for sections of your website. This can add a dynamic element to the overall design. Options like “Gradient Shift” or “Gradient Noise” can be intriguing choices.
- Scroll-Triggered Animations: Implement animations triggered by scrolling. This can create a storytelling effect, revealing content as users progress down the page. Animations like “Zoom Out” or “Rotate Out” can be captivating.
- Form Validation Feedback: Provide visual feedback for form validation using animations. For instance, consider a subtle “Shake” animation for input fields with errors to grab users’ attention.
Remember to tailor the animation duration, delay, and easing options to suit your design preferences and the overall user experience. Animista’s user-friendly interface allows you to experiment and fine-tune these parameters in real-time, making it a powerful tool for adding captivating animations to your website.
Conclusion
In the ever-evolving landscape of web development, these tools serve as valuable resources for those seeking to enhance their websites with captivating CSS animations. From intricate border radii to subtle glows and dynamic animations, these tools bring a touch of magic to your projects without the need for extensive coding knowledge.
Explore, experiment, and elevate your web design with these simple yet powerful CSS animation tools.








0 Comments