In the dynamic world of web development, staying ahead of the curve often means leveraging the latest tools and techniques to create visually stunning and user-friendly interfaces. As frontend developers, we’re constantly on the lookout for solutions that streamline our workflow while elevating the design and functionality of our projects. In this blog post, we’ll delve into four indispensable CSS tools that are revolutionizing frontend development.
From creating captivating hamburger menu animations to implementing sleek neumorphic design elements, these tools empower developers to bring their creative visions to life with ease.
Join us as we explore how each tool simplifies the frontend development process and enhances the overall user experience. Whether you’re a seasoned developer or just starting out, these CSS tools are sure to become invaluable assets in your toolkit. Let’s dive in and discover the possibilities!
Contents
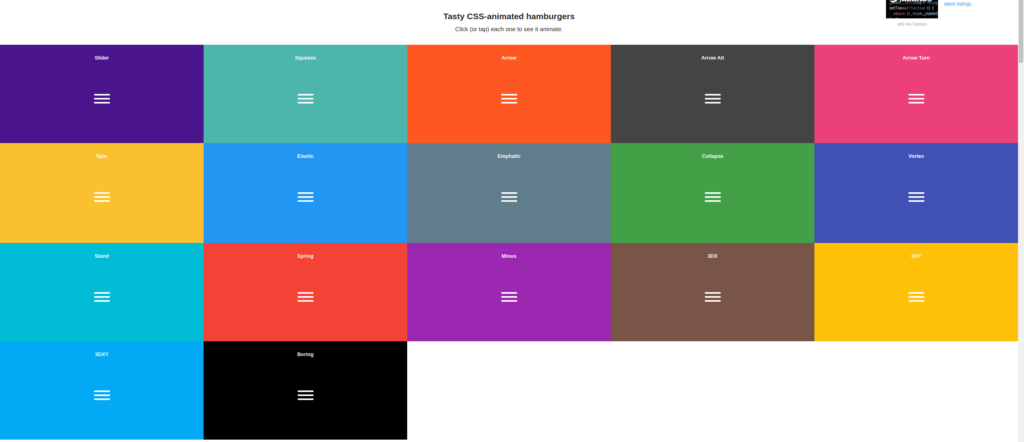
Hamburgers (jonsuh.com/hamburgers):
For frontend developers, Hamburgers simplifies the process of implementing hamburger menu animations. Instead of coding these animations manually, which can be time-consuming and tedious, Hamburgers offers a library of pre-built CSS classes and animations.
Developers can easily integrate these hamburger menu animations into their projects by adding specific CSS classes to their HTML markup. These classes define the style and behavior of the hamburger menu, such as its size, color, and animation effects.
With Hamburgers, developers can achieve consistent and professional-looking hamburger menu animations across different web projects, saving time and effort in the development process.
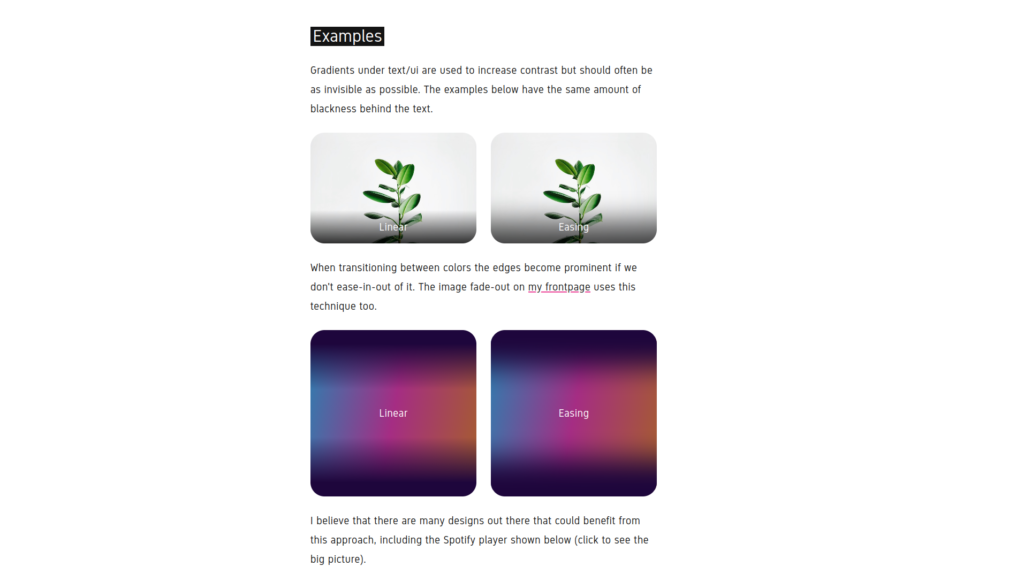
Easing Gradients (larsenwork.com/easing-gradients):
Easing Gradients is a valuable tool for frontend developers who want to create visually striking color gradients with smooth transition effects. Instead of manually specifying color stops and transitions in CSS code, developers can use Easing Gradients to generate gradient CSS code with ease.
The tool provides a user-friendly interface where developers can adjust various parameters such as color, direction, and easing function to customize the gradient to their liking.
By incorporating these dynamic gradients into their website or application design, developers can enhance the overall visual appeal and user experience, making their projects more engaging and modern.
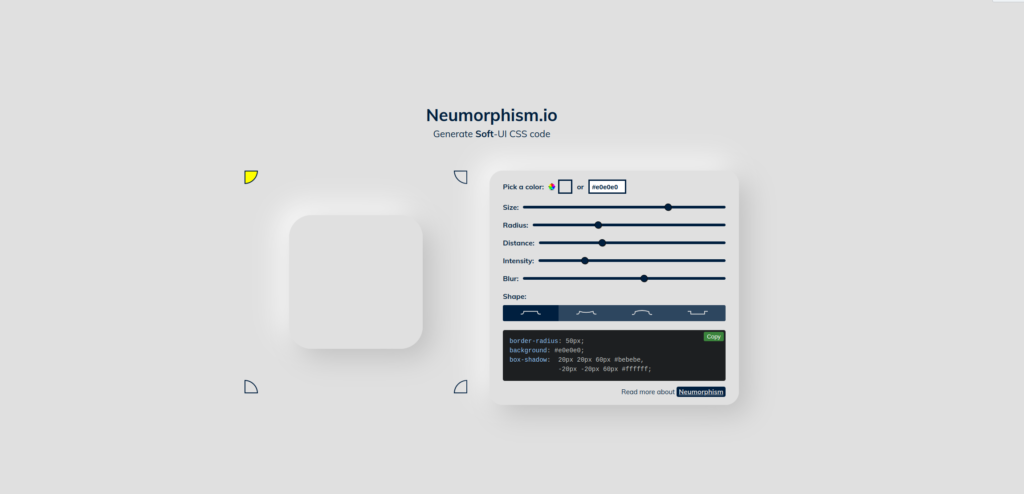
Neumorphism (neumorphism.io/#e0e0e0):
Neumorphism has gained popularity among frontend developers for its unique and modern design aesthetic. The Neumorphism tool on neumorphism.io offers developers a quick and easy way to implement neumorphic design elements using CSS.
Developers can use the tool to generate CSS code for various neumorphic components such as buttons, cards, or input fields. The generated code can then be directly integrated into their projects, saving developers the time and effort of writing complex CSS from scratch.
By incorporating neumorphic design elements into their frontend projects, developers can create interfaces that are not only visually appealing but also intuitive and user-friendly, enhancing the overall user experience.
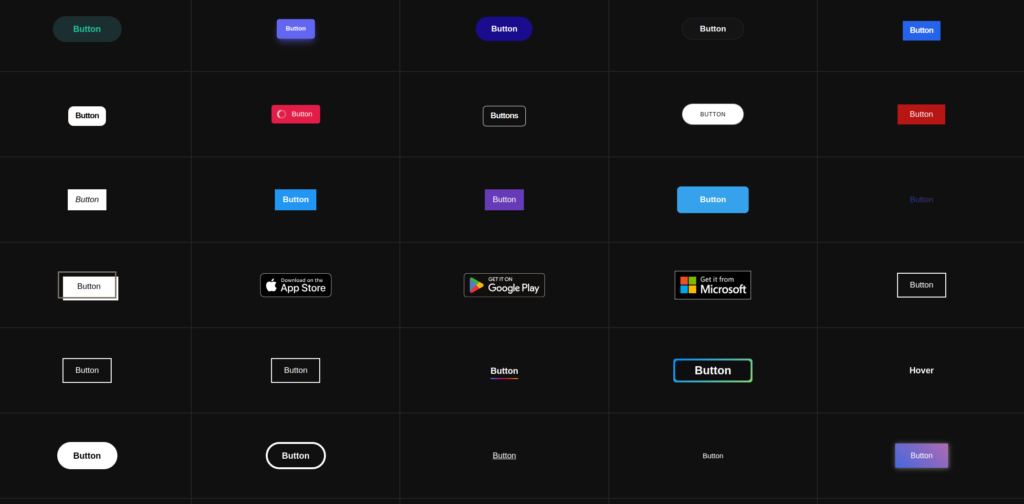
CSS Buttons provides frontend developers with a library of customizable button styles that can be easily integrated into their projects. These button styles are created purely with CSS, eliminating the need for additional image assets or JavaScript.
Developers can browse through the collection of button styles on CSS Buttons and choose the ones that best fit their project’s design requirements. Each button style comes with customizable parameters such as size, color, and hover effects.
By using CSS Buttons, developers can ensure consistency in the design of buttons across their projects while also saving time on design and development. Additionally, since the buttons are created using CSS, they are lightweight and fast-loading, contributing to a better overall performance of the website or application.
Conslusion
In the ever-evolving landscape of frontend development, having the right tools at your disposal can make all the difference. The four CSS tools we’ve explored in this post represent a gateway to unlocking endless possibilities in design and functionality.
By harnessing the power of these tools, developers can streamline their workflow, elevate their projects, and ultimately deliver exceptional user experiences. Whether you’re a seasoned pro or just starting your journey in frontend development, incorporating these tools into your arsenal will undoubtedly set you on the path to success.
So why wait? Embrace innovation, unleash your creativity, and let these CSS tools propel your projects to new heights. The future of frontend development is bright, and with these tools by your side, the possibilities are limitless.









0 Comments