Managing environment variables in a React application with Git is an essential practice to ensure that sensitive information, such as API keys or authentication tokens, remains secure and doesn’t end up in your version control system.
Environment variables are a way to store configuration data separately from your code, and Git is a version control system used to track changes in your project’s source code.
Here’s a detailed explanation of how to manage environment variables in a React application with Git:
Contents
What are Environment Variables?
Environment variables are variables outside of your application code that store configuration settings, such as API keys, database URLs, or other sensitive information.
They are used to separate configuration from code, making it easier to manage different settings for development, testing, and production environments.
In a React application, environment variables can be used to configure various aspects of the application, such as API endpoints.
Why Manage Environment Variables with Git?
Managing environment variables with Git is important for several reasons:
-
- Security: Sensitive information like API keys should not be hard-coded into your source code because they can be exposed if your code repository is made public.
- Collaboration: Git allows multiple developers to work on the same codebase. By using environment variables, you can ensure that each developer uses the correct configuration for their environment.
- Configuration Management: It allows you to easily switch between different configurations for development, testing, and production environments.
Using .env Files
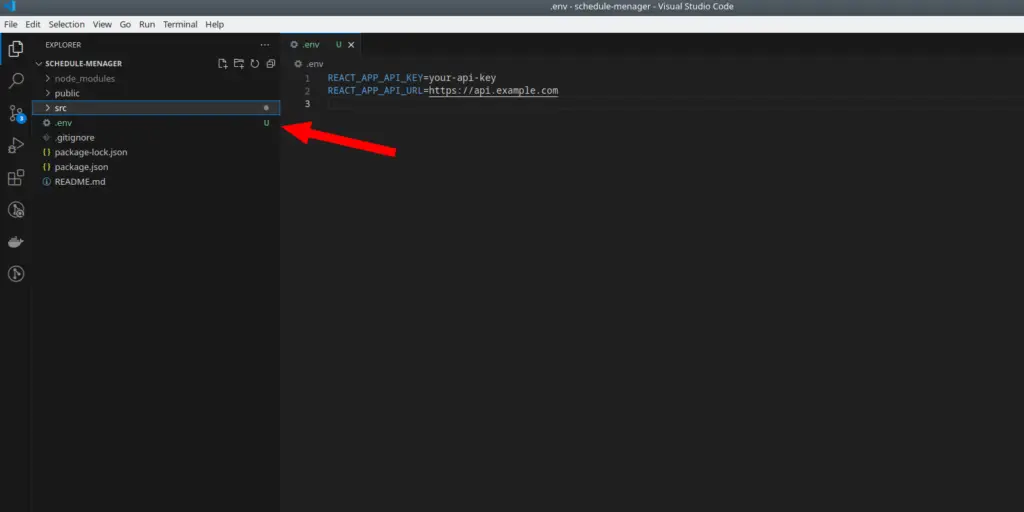
In a React application, environment variables can be stored in a .env file. You can create separate .env files for each environment (e.g., .env.development, .env.production, etc.) and place them in the root directory of your project. Each .env file can contain key-value pairs, like:
REACT_APP_API_KEY=your-api-key REACT_APP_API_URL=https://api.example.com
Notice that the variable names start with REACT_APP_ to make them accessible in the React application. This prefix is required by Create React App (CRA).
In Vite, you do not need a prefix like “REACT_APP_” as used in Create React App.
.gitignore
To prevent environment variables from being committed to Git, you should add the .env files to your project’s .gitignore file. This file specifies which files and directories should be ignored by Git. For example:
.env*
This pattern ignores all .env files in your project.
Accessing Environment Variables in React
In your React application code created with CRA, you can access these environment variables using the process.env object, like this:
const apiKey = process.env.REACT_APP_API_KEY; const apiUrl = process.env.REACT_APP_API_URL;
To access these environment variables in your Vite project, you can use the import.meta.env object in your JavaScript or TypeScript code:
const apiKey = import.meta.env.VITE_APP_API_KEY; const apiUrl = import.meta.env.VITE_APP_API_URL;
When you build your Vite project for production or development, Vite will automatically load the corresponding environment variable file based on the build mode.
For example, if you run:
vite build– It will use the.env.productionfile.vite build --mode development– It will use the.env.developmentfile.
Development Workflow
-
- Each developer should create their own
.env.localfile for local development, which is not tracked by Git, to store their personal development settings. - Use
.env.developmentfor shared development settings if needed.
- Each developer should create their own
Continuous Integration and Deployment (CI/CD)
When setting up CI/CD pipelines, you can configure the environment variables in your CI/CD provider (e.g., Travis CI, CircleCI, or GitHub Actions) to ensure your application uses the correct environment variables during the build and deployment process.
CI/CD stands for Continuous Integration and Continuous Deployment (or Continuous Delivery), and it’s a set of practices and tools used in software development to automate and streamline the process of building, testing, and deploying code changes to production environments.
CI/CD is a fundamental part of modern software development and is often used to improve development efficiency, code quality, and the ability to release software quickly and reliably.
Here’s a breakdown of what CI/CD entails:
- Continuous Integration (CI):
- Integration: Developers frequently push their code changes to a shared repository (e.g., Git) several times a day.
- Automated Builds: Automated build and compilation processes are triggered whenever code changes are pushed.
- Automated Testing: A suite of automated tests (unit tests, integration tests, etc.) is run to detect issues and ensure that new code changes do not break existing functionality.
- Early Feedback: Developers receive immediate feedback on the quality and stability of their code, allowing them to fix issues early.
- Continuous Deployment (CD):
- Continuous Delivery: Code changes that pass all tests are automatically deployed to a staging or pre-production environment. However, the deployment to the production environment is still a manual process, usually requiring human approval.
- Continuous Deployment: Code changes that pass all tests are automatically and immediately deployed to the production environment without manual intervention. This is the most automated form of CD.
The key benefits of CI/CD include:
- Faster Development: Developers can iterate and release code more rapidly, leading to quicker feature delivery and bug fixes.
- Higher Code Quality: Automated testing helps catch and fix bugs early, reducing the likelihood of deploying faulty code.
- Improved Collaboration: CI/CD encourages collaboration by providing a centralized code repository and automated testing.
- Reduced Risk: Smaller, incremental changes are easier to manage and less likely to introduce major issues.
- Consistency: CI/CD promotes consistency across development, testing, and production environments.
- Easier Rollbacks: In case of issues in production, it’s easier to roll back to a previous, known-good version of the software.
Popular CI/CD tools include Jenkins, Travis CI, CircleCI, GitLab CI/CD, and GitHub Actions, among others. These tools help automate the various stages of the CI/CD pipeline, from building and testing to deployment.
Production Environment
For your production environment, you can set environment variables directly on the server where your React application is hosted. These should be kept secret and not stored in your code repository.
By following these best practices, you can effectively manage environment variables in a React application with Git, ensuring security, collaboration, and configuration management throughout the development process.






Environment variables are a way to store configuration data separately from your code, and Git is a version control system used to track changes in your project’s source code.