Intro
In the world of JavaScript, objects act like containers that let you bundle related information together. Think of them as data packages – each with a unique label (key) and its own set of details (values). For instance, if your code represents a car, an object could encapsulate details such as its color, model, and speed.
These objects make your code more organized and efficient. They’re like virtual toolboxes, allowing you to store and access different pieces of information in a structured way. So, in a nutshell, JavaScript objects are like the building blocks that help developers neatly organize and manage data in their code.
When working with objects, it’s important to understand the concept of copying, as it directly impacts how changes to one object affect another. In this blog post, we’ll delve into the differences between deep copy and shallow copy in JavaScript, exploring their implications and use cases. Let’s unravel the intricacies of object copying and gain a comprehensive understanding of when to employ each approach.
In JavaScript, objects are a fundamental data type used to store and organize complex data structures.
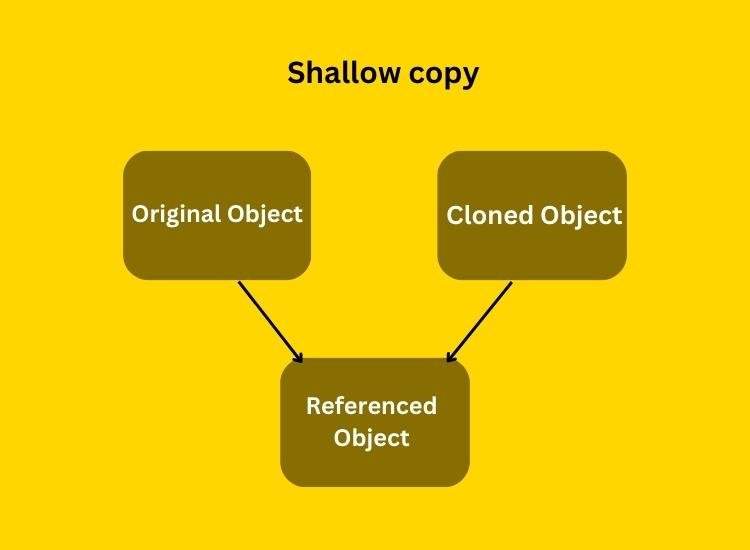
Shallow Copy
Shallow copying is the process of creating a new object and copying the values of the properties from the original object to the new one. However, if the original object contains nested objects or arrays, only their references are copied, not their actual values. Here’s an example to illustrate shallow copying:
// Original object
const originalObj = {
name: "John",
age: 25,
hobbies: ["reading", "coding"],
};
// Shallow copy
const shallowCopy = Object.assign({}, originalObj);
// Modifying the shallow copy
shallowCopy.name = "Jane";
shallowCopy.hobbies.push("painting");
console.log(originalObj); // Output: { name: "John", age: 25, hobbies: ["reading", "coding", "painting"] }
console.log(shallowCopy); // Output: { name: "Jane", age: 25, hobbies: ["reading", "coding", "painting"] }
In the above code, a shallow copy of the originalObj is created using Object.assign(). Modifying a property in the shallow copy does not affect the original object.
However, when modifying the nested array, both the shallow copy and the original object are modified. This behavior is due to the shallow copy only referencing the nested array, not creating a separate copy.
In the realm of JavaScript, understanding shallow copy is akin to creating a duplicate of an object without delving too deep into its nested structures. Imagine you have a treasure chest full of items, and you want to make a copy of the chest without replicating each individual item inside.
A shallow copy captures the surface-level properties of an object. It duplicates the object itself and its immediate properties, but if the object contains nested objects or arrays, those are still referenced rather than duplicated. It’s like cloning the chest but leaving the contents untouched.
In practical terms, when you make a shallow copy of an object, changes to the nested structures within the original object may still be reflected in the copy, and vice versa. It’s a useful concept when you want to replicate the overall structure of an object without creating entirely independent copies of all its nested elements.
JavaScript developers often employ techniques like the spread operator or Object.assign() to perform shallow copies, offering a convenient way to duplicate objects without going too deep into their intricate details. Understanding when to use shallow copies is crucial for maintaining a balance between efficiency and preserving the integrity of your data structures.
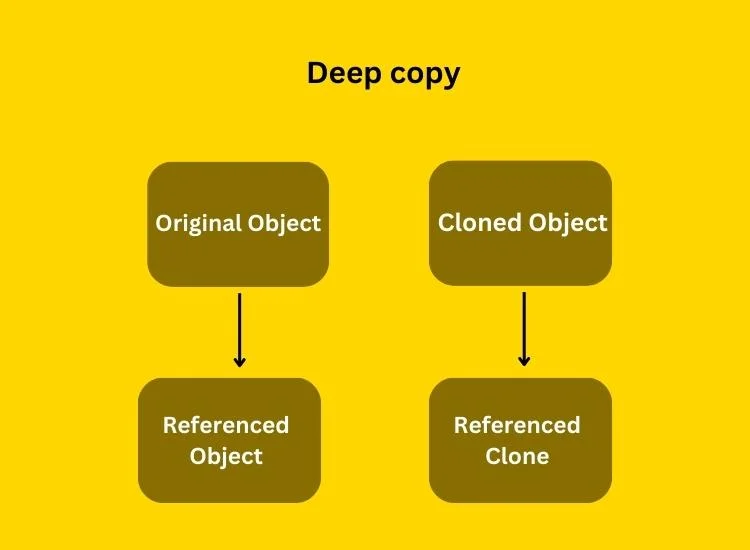
Deep Copy
Deep copying, on the other hand, involves creating a completely independent copy of an object and all its nested objects or arrays.
This ensures that any modifications made to the copied object do not affect the original.
JavaScript does not provide a built-in method for deep copying, but there are various techniques to achieve it. Let’s see an example using the JSON.parse() and JSON.stringify() methods:
// Original object
const originalObj = {
name: "John",
age: 25,
hobbies: ["reading", "coding"],
};
// Deep copy
const deepCopy = JSON.parse(JSON.stringify(originalObj));
// Modifying the deep copy
deepCopy.name = "Jane";
deepCopy.hobbies.push("painting");
console.log(originalObj); // Output: { name: "John", age: 25, hobbies: ["reading", "coding"] }
console.log(deepCopy); // Output: { name: "Jane", age: 25, hobbies: ["reading", "coding", "painting"] }
In this example, JSON.stringify() serializes the original object into a JSON string, and JSON.parse() converts the string back into a JavaScript object, effectively creating a deep copy.
Modifying properties or nested arrays in the deep copy does not affect the original object, as they are now separate entities.
Delving into the concept of deep copying in JavaScript is like creating a comprehensive duplicate of an object, including all nested structures. To illustrate, imagine you have a bookshelf with various books, and you want to replicate the entire bookshelf along with each book on it.
A deep copy captures not only the top-level object but also all the nested objects or arrays within it. It’s akin to creating an entirely independent clone, ensuring that changes made to the original object won’t affect the duplicate, and vice versa.
Use Cases
Understanding the distinctions between deep and shallow copying is crucial when dealing with complex data structures. Here are some scenarios where each approach can be applied:
Shallow Copy
Shallow copying is suitable when you want to create a new object that shares some properties with the original but should not affect the original when modified. It provides a lightweight way to create copies without duplicating nested objects or arrays.
Choosing when to employ shallow copy in JavaScript is a strategic decision that depends on the nature of your data and the desired behavior in your code. Here are scenarios where using shallow copies makes sense:
1. Simple Data Structures
When your object contains only primitive data types like strings, numbers, or booleans, a shallow copy can be an efficient way to duplicate the object. Since primitives are immutable, modifying the original won’t affect the copy.
2. Performance Considerations
Shallow copies are generally faster and less resource-intensive compared to deep copies. If your application involves large datasets and rapid operations, opting for shallow copies can contribute to better performance.
3. Preserving References
If your application relies on maintaining references to shared objects or arrays across different parts of the code, shallow copies are beneficial. Changes to the nested structures in one part of the code will be reflected in the other parts, facilitating a consistent state.
4. Avoiding Unnecessary Duplication
Deep copies can result in redundant data if your object has nested structures. Shallow copies allow you to duplicate the overall structure while still referencing shared elements, avoiding unnecessary duplication and potential synchronization issues.
5. Immutability Concerns
If immutability is a key consideration in your application, shallow copies provide a balance. While they don’t create entirely independent copies, they do offer a level of isolation for immediate properties.
6. Working with Libraries and Frameworks
Some libraries or frameworks might expect or return shallow copies. Understanding and adhering to these conventions can ensure compatibility and consistency in your codebase.
In essence, the decision to use shallow copy in JavaScript revolves around a trade-off between performance, memory efficiency, and the desired behavior in your specific use case. Analyzing the nature of your data and the requirements of your application will guide you in making an informed choice between shallow and deep copying.
Deep Copy
Deep copying is useful when you need an independent copy of an object, including all its nested objects or arrays. It ensures that changes made to the copy do not propagate to the original, making it suitable for scenarios where immutability or preserving data integrity is crucial.
When to Opt for Deep Copy in JavaScript:
1. Nested Structures
Use deep copies when your object contains nested structures, such as arrays within arrays or objects within objects. Deep copying ensures that changes to the original’s nested elements don’t propagate to the copy.
2. Data Integrity
If maintaining data integrity is critical in your application, especially when dealing with mutable objects, deep copies provide a safeguard. Each copy operates independently, minimizing unintended side effects.
3. Immutability Requirements
Deep copies are ideal for scenarios where you need truly immutable copies of your objects. This is crucial in functional programming paradigms or when implementing systems that rely on unchangeable states.
4. Avoiding Reference Sharing
If your codebase requires distinct references to objects or arrays, deep copies are essential. They create new instances, ensuring that changes made to one object do not inadvertently affect another due to shared references.
5. Recursive Data Structures
When dealing with recursive data structures, where an object refers to itself, deep copies are necessary to prevent infinite loops and ensure a complete duplication of the entire structure.
6. Isolation in Testing
During testing or debugging, deep copies can be valuable for isolating different parts of your code. This helps in pinpointing issues without interference from shared references.
In summary, deep copying in JavaScript is a powerful tool when you need a thorough and independent duplicate of your object, especially in scenarios involving nested structures, data integrity concerns, and immutability requirements. Assessing the specific needs of your application will guide you in deciding whether to opt for deep or shallow copies.
Conclusion
Understanding the differences between deep copy and shallow copy is essential for effectively managing object manipulation in JavaScript.
Shallow copying provides a quick and efficient way to create copies that share some properties with the original.
On the other hand, deep copying ensures complete independence and immutability by creating separate copies of the original object and all its nested references.
By carefully considering the requirements of your code and the impact of modifications, you can choose the appropriate copying technique to maintain data integrity and control object behavior in your JavaScript applications.







0 Comments