Contents
Introduction
CSS selectors are like magic wands for web developers. They help pick out and style particular pieces on a webpage. No matter if you’re just starting or you’ve been coding for a while, having a quick guide can make your work faster and your CSS code neater.
In this blog post, we’ll give you a handy CSS selector cheat sheet. We’ll be looking at class selectors, ID selectors, and lists for selecting child elements.
Class CSS Selectors
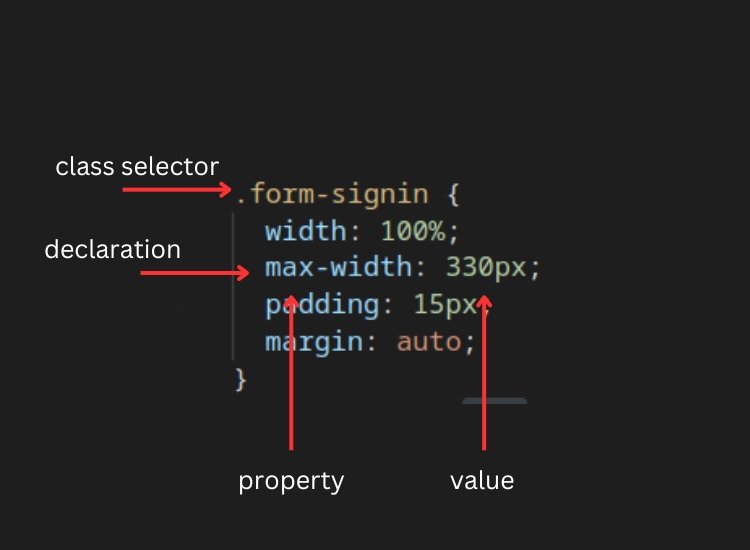
Class selectors are denoted by a dot (.) followed by the class name. They allow you to target elements with a specific class attribute.
Example:
.class-name {
/* CSS styles here */
}
Multiple class selectors can be combined to target elements with multiple classes.
Example:
.class1.class2 {
/* CSS styles here */
}
Utilizing complex class selectors for theming and variations.
/* Basic styling */
.button {
padding: 10px;
}
/* Theming with classes */
.button.primary {
background-color: #3498db;
color: #fff;
}
.button.secondary {
background-color: #2ecc71;
color: #fff;
}
In this example, classes are used not just for styling but for creating themed variations of a component.
ID Selectors
ID selectors are denoted by a hash (#) followed by the ID name. They target a specific element with a unique ID attribute.
Example:
#element-id {
/* CSS styles here */
}
Leveraging ID selectors for unique styling and JavaScript integration.
/* Styling a unique element with an ID */
#header {
background-color: #333;
color: #fff;
}
/* Responsive styles for a specific section */
#main-content {
max-width: 800px;
margin: 0 auto;
}
While IDs should generally be avoided for styling due to specificity concerns, they are useful for uniquely identifying elements for JavaScript interactions.
Child Selector List
The child selector list allows you to target specific elements based on their relationship with their parent or ancestor elements.
Creating complex selectors for nested structures.
/* Apply styles to 'p' elements within a 'div' that is a direct child of 'body' */
body > div > p {
font-size: 16px;
}
/* Apply styles to 'li' elements within an 'ul' or 'ol' */
ul li,
ol li {
padding-left: 20px;
}
These selectors allow for styling specific elements within nested structures without affecting elements with the same tag name at different levels.
Direct Child Selector (>)
The direct child selector targets elements that are direct children of a parent element.
Example:
parent > child {
/* CSS styles here */
}
Styling direct child elements for a sophisticated layout.
/* Apply styles only to the direct children of 'nav' */
nav > * {
margin: 10px;
}
/* Style direct children of a 'section' differently */
section > h2 {
font-size: 24px;
}
section > p {
font-size: 16px;
}
This selector is particularly useful when you want to style only the immediate children of a parent element.
Adjacent Sibling Selector (+)
The adjacent sibling selector targets elements that come immediately after another element.
Example:
element + sibling {
/* CSS styles here */
}
Styling elements that are directly preceded by another element.
/* Style the label that directly precedes an input field */
input + label {
font-weight: bold;
}
/* Apply styles to the first paragraph that directly follows a heading */
h2 + p {
margin-top: 0;
}
The adjacent sibling selector allows for styling elements that are immediately preceded by another specific element.
Combining Selectors
You can combine multiple selectors to create more specific and targeted styles.
Example:
.parent .child {
/* CSS styles here */
}
Recommended Practices
Using Classes Over IDs
Reasons:
- Reusability: Classes promote the reusability of styles across multiple elements. Since a class can be applied to multiple elements, it allows you to reuse the same styling without duplicating CSS rules.
- Specificity and Global Scope: IDs have higher specificity than classes. This means that styles defined with IDs are harder to override. Using classes helps avoid overly specific styles and keeps styles more modular and easier to manage, especially in larger projects.
- JavaScript Interactions: When styling for JavaScript interactions, using classes is often preferred. JavaScript functions can be written to manipulate elements with specific classes, providing a cleaner and more maintainable code structure.
- Avoiding Style Leaks: IDs have a higher specificity, which can lead to unintentional style leaks. If you use an ID selector with a very specific style, it might accidentally affect other elements on the page, especially when trying to override styles in the future.
- Encouraging Component-Based Styling: Classes are well-suited for component-based styling, where a consistent style is applied to elements that share a similar role or purpose. This aligns with the principles of component-based architecture in modern web development.
Example:
/* Not recommended: */
#unique-header {
color: red;
}
/* Recommended: */
.header {
color: red;
}
In the example above, using a class for styling the header allows for potential reuse and avoids the specificity issues associated with IDs.
Avoiding !important
Reasons:
- Maintainability: The use of
!importantcan make it challenging to maintain and debug styles. It creates an override that is hard to predict, especially as the codebase grows. - Specificity Conflicts: Instead of using
!importantto resolve specificity conflicts, it’s often better to refactor the CSS or use more specific selectors to address the issue at its root. - Collaboration: In collaborative projects, the use of
!importantcan lead to conflicts between styles applied by different team members, making it harder to coordinate and maintain a consistent design.
/* Not recommended: */
.element {
color: red !important;
}
/* Recommended: */
.header {
color: red;
}
In this example, using !important makes the style harder to override and maintain, while applying the style to a class retains flexibility and ease of maintenance.
Adhering to these practices contributes to a more maintainable, scalable, and collaborative approach to styling in web development. It aligns with modern best practices and helps create a cleaner separation between the structure (HTML), presentation (CSS), and behavior (JavaScript) of web applications.
Conclusion
Mastering CSS selectors is essential for any web developer. With this cheat sheet at your disposal, you now have a handy reference for using class selectors, ID selectors, and child selector lists. Remember to experiment and practice with different combinations to achieve the desired styling effects. By harnessing the power of CSS selectors, you can create visually appealing and well-structured web pages efficiently.
So go ahead, dive into your CSS files armed with this cheat sheet, and take your web development skills to the next level!
Happy coding!






0 Comments