Contents
Comprehending the Fundamentals of SASS
If you’re a developer or web designer, chances that Sass has crossed your radar are huge. Sass, is as user-friendly as CSS but offering additional features, holds the potential to elevate your web development experience.
What is SASS?
Sass serves as an extension to the CSS language, introducing enhanced power and flexibility without adding unnecessary complexity. With features like variables, mixins, inheritance, and other convenient tools, Sass significantly contributes to the maintainability of CSS.
Beyond the basics, Sass facilitates advanced functionalities such as code organization through partials, data-driven styles known as looks, and responsive design implementations. As we embark on this Sass series, we’ll unravel how these features can transform your web development workflow for the better.
How to integrate SASS to Your Project?
A straightforward way to compile SASS into CSS is by leveraging the sass package. This package is compatible with Windows, Mac OS X, Linux, and Unix operating systems and can be easily installed through the Node Package Manager (NPM). The installation process for both methods is straightforward.
To install SASS using NPM, begin by installing node.js on your machine. Once node.js is installed, open the node terminal and follow these uncomplicated steps:
Confirm the proper setup of node by running the command
node --version
Install SASS to your project
npm install -g sass
Watch Your Sass
sass -watch style.sass style.css
This will take ta SASS file and compile everything into css and you are ready to go.
If everything is successfully compiled from the SASS code you need to see this when watching the changes.
Compiled style.sass to style.sass.
Second approach to install Sass
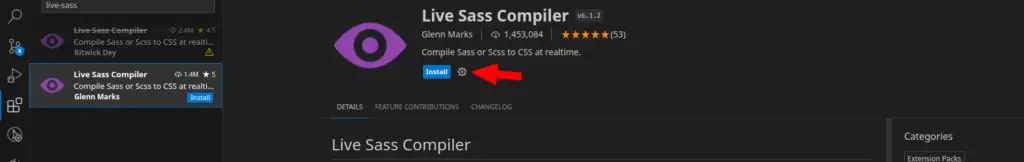
As an alternative option you may use the visual studio’s extension live-sass. The Live Sass extension is among the most effective tools for compiling Sass within the Visual Studio Code environment.
Congratulations! 🎉 You have successfully set up Sass.
Now, if you copy and paste this SASS code into your local SASS file:
$platforms: facebook twitter youtube;
@each $item in $platforms {
.#{$item}-image {
background: url('../images/icon-#{$item}.png');
}
}
When compiled it will generate:
.facebook-image {
background: url("../images/icon-facebook.png");
}
.twitter-image {
background: url("../images/icon-twitter.png");
}
.youtube-image {
background: url("../images/icon-youtube.png");
}
How to Define Variables with SASS?
Defining variables in Sass is a powerful feature that allows you to store and reuse values throughout your stylesheet. To define variables in Sass, you can use the $ symbol followed by the variable name and assign a value to it. Here’s a simple example
// Define a variable for the primary color
$primary-color: #3498db;
// Use the variable in your styles
body {
background-color: $primary-color;
}
.header {
color: $primary-color;
}
In this example, $primary-color is a variable storing the value #3498db, which represents a color. You can then use this variable wherever you need that specific color in your styles.
Using variables in Sass not only makes your styles more readable but also facilitates easy and consistent updates throughout your stylesheet. If you decide to change the primary color, you only need to update the variable value, and it will automatically reflect across all instances where the variable is used.
In addition you can define your variables into a separate file named _variables.sass, and then import it into the main .sass file using @import variables.
Conclusion
In conclusion, integrating SASS into your web development workflow offers a multitude of advantages that go beyond the capabilities of traditional CSS. With features such as variables, mixins, and a clean, organized syntax, SASS not only enhances the efficiency of styling but also contributes to the maintainability of your codebase.
The ease of compilation and compatibility with various operating systems, coupled with extensions like Live Sass for Visual Studio Code, makes SASS a powerful tool for developers and web designers alike.
By adopting SASS, you’re not just upgrading your styling techniques; you’re embracing a more dynamic and flexible approach to web development that aligns with modern standards and best practices. So, take the leap into the world of SASS, and elevate your projects to new heights of style and functionality.






0 Comments