Contents
What is DOM Manipulation?
The Document Object Model (DOM) is the programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. In other words, the DOM is a hierarchical representation of a web page, and it can be manipulated using JavaScript. DOM manipulation is one of the most powerful and essential features of JavaScript. In this blog post, we will explain what DOM manipulation is and how it works, with examples and best practices for beginners.
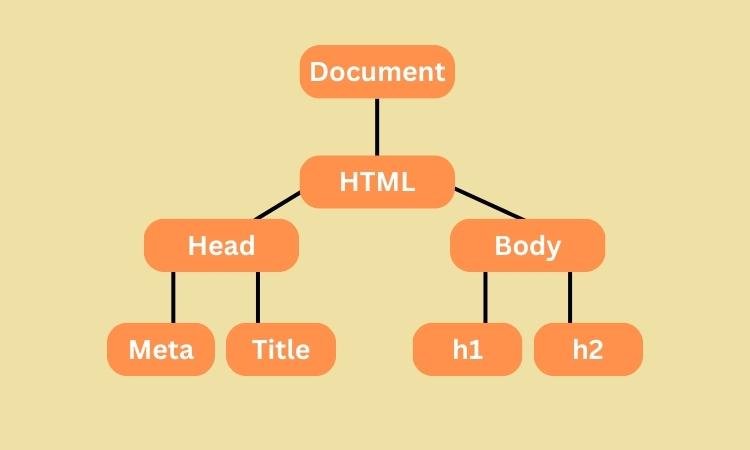
DOM manipulation is the process of changing the content, structure, or style of a web page using JavaScript. The DOM is a tree-like structure, with nodes representing elements, attributes, and text. Each element can have child elements, which can in turn have their own child elements, forming a hierarchical structure. By manipulating this tree-like structure, JavaScript can modify the content, attributes, and styles of the web page, as well as respond to user events such as clicks and keystrokes.
The DOM manipulation process typically involves selecting an element or a group of elements, and then modifying its properties or adding new elements. This can be done using a variety of DOM methods and properties provided by JavaScript, such as getElementById, getElementsByClassName, querySelector, createElement, appendChild, removeChild, setAttribute, and style which we will discuss in details latter in this post.
By using these methods and properties, JavaScript can add new content to the web page, remove existing content, modify the properties of existing elements, and respond to user events.
Examples of DOM Manipulation
Let’s look at some examples of DOM manipulation in action.
Adding New Content:
Suppose you want to add a new paragraph to a web page with the id “main”. You can do this using the following JavaScript code:
const mainElement = document.getElementById("main");
const newParagraph = document.createElement("p");
newParagraph.textContent = "This is a new paragraph.";
mainElement.appendChild(newParagraph);
This code first selects the element with the id “main” using getElementById, and then creates a new paragraph element using createElement. It then sets the text content of the new paragraph using textContent, and finally appends the new paragraph to the main element using appendChild. This will add a new paragraph with the text “This is a new paragraph” to the end of the main element.
Modifying Element Properties:
Suppose you want to change the background color of a button when it is clicked. You can do this using the following JavaScript code:
const buttonElement = document.getElementById("myButton");
buttonElement.addEventListener("click", function() {
buttonElement.style.backgroundColor = "red";
});
This code first selects the button element with the id “myButton” using getElementById. It then adds an event listener to the button using addEventListener, which listens for the “click” event and changes the background color of the button to red when it is clicked. This will modify the style property of the button element.
Removing Existing Content:
Suppose you want to remove a list item from an unordered list. You can do this using the following JavaScript code:
const listItemElement = document.getElementById("myListItem");
const parentElement = listItemElement.parentNode;
parentElement.removeChild(listItemElement);
This code first selects the list item element with the id “myListItem” using getElementById. It then selects the parent element of the list item using parentNode, and finally removes the list item element from the parent element using removeChild. This will remove the list item element from the web page.
Methods for selecting and manipulating elements
When working with the Document Object Model (DOM) in JavaScript, there are several methods available for selecting and manipulating elements on a web page. In this post, we’ll explore some of the most commonly used methods for DOM manipulation and explain how to use them effectively.
getElementById
The getElementById method allows you to select a single element on a web page based on its unique id attribute. This method returns a reference to the selected element, which you can then use to manipulate its properties or content. This method is commonly used when you need to update the content of a specific element or add event handlers to it.
getElementsByClassName
The getElementsByClassName method allows you to select multiple elements on a web page based on their shared class name. This method returns an HTMLCollection object, which is similar to an array and contains references to all the matching elements. This method is useful when you need to apply changes to multiple elements that share a common class name, such as changing their style or content.
querySelector
The querySelector method allows you to select an element on a web page using a CSS selector. This method returns the first element that matches the selector, which can be a class name, an id, or any other valid CSS selector. This method is useful when you need to select an element that doesn’t have a unique id or class name.
createElement
The createElement method allows you to create a new HTML element in memory using JavaScript. This method returns a reference to the new element, which you can then add to the web page using the appendChild method. This method is useful when you need to dynamically add new elements to a web page, such as a new paragraph or image.
appendChild
The appendChild method allows you to add a new child element to an existing element on the web page. This method takes an element as an argument and adds it to the end of the child nodes of the selected element. This method is useful when you need to add new content or elements to an existing element, such as adding a new list item to an unordered list.
removeChild
The removeChild method allows you to remove a child element from an existing element on the web page. This method takes an element as an argument and removes it from the child nodes of the selected element. This method is useful when you need to remove content or elements from an existing element, such as removing a list item from an unordered list.
setAttribute
The setAttribute method allows you to set or update the value of an attribute on an HTML element. This method takes two arguments, the name of the attribute and the value to set. This method is useful when you need to update the value of an attribute dynamically, such as setting the source of an image or the href of a link.
style
The style property allows you to modify the style properties of an HTML element using JavaScript. This property is an object that contains all the style properties of the selected element, such as color, font-size, and background-color. You can update these properties directly using JavaScript, which allows you to dynamically change the appearance of elements on the web page.
Best Practices for DOM Manipulation
Here are some best practices to keep in mind when working with DOM manipulation in JavaScript:
Use the right method for the job:
There are many methods available for DOM manipulation in JavaScript, and it’s important to use the right method for the job. For example, if you need to select a single element with a specific id, use getElementById instead of getElementsByClassName or querySelectorAll, which are less efficient.
Cache selectors:
DOM manipulation can be expensive, especially if you’re selecting elements repeatedly. To improve performance, it’s a good practice to cache selectors in variables, so you don’t have to re-select them every time you need them.
Use event delegation:
If you have multiple elements that need event handlers, consider using event delegation instead of attaching handlers to each element individually. Event delegation involves attaching a single event handler to a parent element, and then using event.target to determine which child element triggered the event. This can improve performance and reduce memory usage.
Avoid inline styles:
Inline styles can make your code harder to maintain and debug, and they can also interfere with other styles. Instead, use CSS classes or modify the style property directly using JavaScript.
Use modern JavaScript features:
Modern JavaScript features such as arrow functions, template literals, and destructuring can make your code more concise and easier to read. They also have better performance in some cases, so it’s a good idea to use them when appropriate.
Conclusion
DOM manipulation is a powerful feature of JavaScript that allows you to dynamically change the content, structure, and style of a web page.
By selecting elements and modifying their properties or adding new elements, you can create interactive and engaging web pages.
However, it’s important to use best practices such as caching selectors, using event delegation, and avoiding inline styles to ensure that your code is efficient and maintainable. With these tips and examples, you can start using DOM manipulation in your own JavaScript projects.







0 Comments