Contents
What is Cross-Origin Resource Sharing (CORS)?
The Concept
Cross-Origin Resource Sharing, commonly known as CORS, is a security feature implemented by web browsers. Its primary function is to control web page requests made by scripts running on one domain to another domain, a situation commonly known as cross-origin requests.
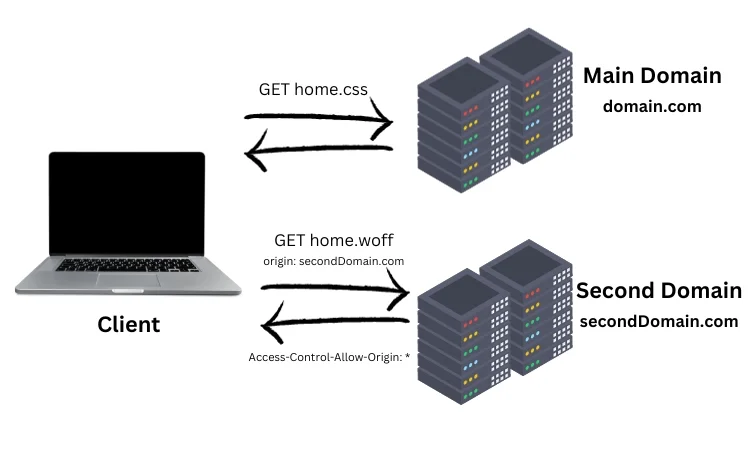
Imagine you’re browsing a website, and the web page you’re visiting is attempting to request resources, such as images, scripts, or fonts, from another domain. Without CORS, your browser might block these requests as a security measure. This is where CORS comes into play, facilitating secure interactions between websites hosted on different domains.
How CORS Works
CORS operates through HTTP headers and their associated responses. It involves both the browser (the client-side) and the server. When a web page makes a cross-origin request, the server must include specific HTTP headers to inform the browser whether the request is allowed. These headers provide the necessary permissions for the browser to proceed with the request.
How to solve CORS errors?
To solve CORS errors in a React application, you can follow this step-by-step guide:
Understand CORS
Start by understanding what CORS is and why it’s needed. CORS is a security feature implemented by web browsers to prevent unauthorized access to resources on different domains. Browsers enforce same-origin policy, which restricts web pages from making requests to a different origin (domain) than the one that served the web page.
Check the Error:
When a CORS (Cross-Origin Resource Sharing) error occurs, checking the console in your browser’s developer tools is indeed a crucial step to diagnose the issue. By examining the error messages in the console, you can pinpoint the specific problem and understand the domains involved. CORS errors may manifest in various ways, and some of the possible error messages you might encounter include:
- Access-Control-Allow-Origin Error: This is one of the most common CORS errors. It occurs when the server doesn’t include the appropriate
Access-Control-Allow-Originheader in the response, specifying which domains are permitted to access its resources. - Invalid CORS Request: This error often appears when you attempt to make a request using an HTTP method other than GET or POST, or when you include custom headers in your request. Browsers will then initiate a preflight request, and if the server doesn’t handle it correctly, you’ll receive an error.
- Origin Not Allowed: If the origin making the request is not on the list of allowed origins specified by the server, you will encounter this error. The server must explicitly permit the origin for the request to proceed without errors.
- No ‘Access-Control-Allow-Credentials’ Header: When you’re dealing with requests that involve credentials and cookies, the server must include the
Access-Control-Allow-Credentialsheader set totruein the response. If this header is missing or set tofalse, a CORS error will occur. - Blocked by Content Security Policy (CSP): If your website has a Content Security Policy (CSP) in place that restricts the loading of external resources, it can lead to CORS errors if not configured correctly. In such cases, you might see errors related to CSP violations in the console.
- Cross-Origin Request Blocked: This is a general error message that signifies the browser’s rejection of a cross-origin request due to CORS restrictions. It can occur for various reasons, including missing headers or invalid origins.
- Options Method Precondition Failed: In cases where preflight requests (triggered by more complex requests) are not correctly handled by the server, you may encounter this error. The server should respond to OPTIONS requests with the appropriate CORS headers.
- Network Error: Occasionally, CORS errors can result from network-related issues, such as server unavailability or timeouts. These errors may not always provide CORS-specific details, so troubleshooting network connectivity is also important.
Server Configuration
If you control the server, you’ll need to configure it to allow cross-origin requests. This is done by setting appropriate response headers on the server. The primary header to set is the Access-Control-Allow-Origin header, which specifies which domains are allowed to access the server. You can set it to * for allowing all domains or specify specific domains.
For example, in Express.js (Node.js), you can set the header like this:
app.use((req, res, next) => {
res.setHeader('Access-Control-Allow-Origin', '*'); // or specify a specific domain
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE');
res.setHeader('Access-Control-Allow-Headers', 'Content-Type');
next();
});
Use Credentials
If your request involves cookies or authentication, you may need to set the withCredentials option to true on your client-side requests in React:
axios.get('https://example.com/api/data', { withCredentials: true })
.then(response => {
// Handle the response
})
.catch(error => {
// Handle errors
});
Preflight Requests
In some cases, your browser may send a preflight request (an HTTP OPTIONS request) to check if the server allows the actual request. Ensure that your server responds correctly to these preflight requests.
Handling Errors
In your React code, you should handle CORS errors gracefully. You can use try-catch blocks or .catch() with Promises to handle errors and provide feedback to users.
axios.get('https://example.com/api/data')
.then(response => {
// Handle the response
})
.catch(error => {
if (error.response) {
// The request was made, but the server responded with an error
console.log(error.response.data);
console.log(error.response.status);
} else {
// Network error or a CORS issue
console.log('Error:', error.message);
}
});
Proxy Server (Development)
In development, you can set up a proxy server to avoid CORS issues. If you’re using Create React App, you can add a proxy field to your package.json:
"proxy": "https://example.com"
This way, requests from your React app during development will be routed through the proxy server to the specified domain.
Environment Variables
If you have different API URLs for development and production, consider using environment variables to manage the API endpoints. This allows you to switch between development and production servers easily.
Conclusion
By following these steps, you can effectively solve CORS errors in your React application and ensure that it can communicate with external servers or APIs without security restrictions.






0 Comments