Recursion is a powerful programming concept that often mystifies beginners, but it’s an essential tool in a developer’s toolkit. In JavaScript, recursion involves a function calling itself to solve a problem. This might sound a bit perplexing at first, but let’s break it down into simpler terms with practical examples.
Contents
Why Use Recursion?
- Solving Complex Problems: Recursion shines when dealing with complex problems that can be broken down into smaller, more manageable sub-problems. It allows you to tackle each sub-problem independently, making your code more modular and easier to understand.
- Elegant Solutions: Recursive solutions often lead to more elegant and concise code. They can simplify the logic by leveraging the same function to handle various cases, reducing redundancy and making your code cleaner.
- Tree-like Structures: Recursive functions are particularly useful when dealing with tree-like data structures, such as nested objects or arrays. Traversing these structures becomes intuitive and efficient with recursion.
How to Use Recursion in JavaScript:
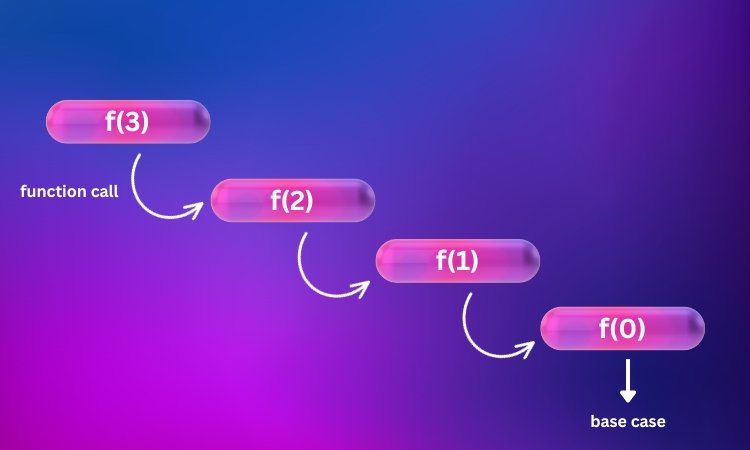
Base Case: Every recursive function needs a base case to avoid infinite loops. The base case defines when the function should stop calling itself. Without it, the recursion would continue indefinitely.
function countdown(n) {
// Base case
if (n <= 0) {
console.log("Done!");
return;
}
console.log(n);
// Recursive call
countdown(n - 1);
}
countdown(5);
Factorial Calculation: Calculating the factorial of a number is a classic example of recursion.
function factorial(n) {
// Base case
if (n === 0 || n === 1) {
return 1;
}
// Recursive call
return n * factorial(n - 1);
}
console.log(factorial(5)); // Output: 120
Fibonacci Sequence: Generating the Fibonacci sequence is another example that showcases the power of recursion.
function fibonacci(n) {
// Base case
if (n <= 1) {
return n;
}
// Recursive call
return fibonacci(n - 1) + fibonacci(n - 2);
}
console.log(fibonacci(6)); // Output: 8
Recursion is limited by stack size
A recursive function is a type of function that calls itself until a specific condition is met. However, it’s important to know that recursion has a limit, and this limit is determined by the stack size.
The stack size is like a container that holds information about function calls. When a function calls itself, it adds a new item to the stack. If the stack becomes too full, it can cause a problem.
Here’s a simple code snippet that shows how to find the maximum size of the call stack in the JavaScript runtime:
function findMaxStackSize() {
try {
// Call the function recursively until an error occurs
return 1 + findMaxStackSize();
} catch (error) {
// When an error occurs, return the stack size
return error.stack.split('\n').length;
}
}
// Get and display the maximum stack size
const maxStackSize = findMaxStackSize();
console.log(`Maximum stack size: ${maxStackSize}`);
In this code, the findMaxStackSize function calls itself repeatedly until the call stack is full. When the stack is full, it triggers an error, and the code catches that error. By counting the lines in the error stack, we can determine the maximum size of the call stack available in the JavaScript runtime.
Understanding the stack size limitation is crucial when working with recursion in JavaScript to prevent potential issues like stack overflow errors.
Conclusion
Recursion is a valuable technique in JavaScript for solving complex problems in an elegant and modular way. By understanding the base case and how to break down a problem into smaller sub-problems, you can harness the power of recursion to write more efficient and readable code.
While it might seem challenging at first, practicing recursion will open up new avenues for problem-solving in your coding journey.




![[Fix] Map is not a function Error in JavaScript](https://codingbeast.org/wp-content/uploads/2023/11/how-to-fix-map-is-not-a-function-400x250.jpg)

0 Comments