Contents
Understanding getStaticProps for Static Site Generation
In this blog post, we will dive into the powerful Next.js function called getStaticProps.
We’ll explain what it is, how it works, and provide a real-life example to demonstrate its usage in a simple blog application. By the end, you’ll have a solid understanding of getStaticProps and how it can enhance your Next.js projects.
What is getStaticProps?
At its core, getStaticProps is a crucial function in Next.js that allows the creation of static pages during the build process. This implies that your content is pre-rendered and delivered as static HTML files, resulting in rapid load times and an outstanding user experience. However, the capabilities and consequences of this function go beyond just static page generation—let’s delve into its features and effects.
Leveraging getStaticProps for Dynamic Content
One of the remarkable features of getStaticProps is its ability to fetch data at build time. This is a game-changer for websites with dynamic content requirements. By integrating this function, your website can seamlessly pull in data from various sources, offering users a dynamic and personalized experience without sacrificing performance.
Enhancing SEO with getStaticProps
For seasoned SEO enthusiasts, the significance of page load times and content relevance in search engine rankings is well-known. This is precisely where getStaticProps emerges as a potent tool. By pre-rendering pages and optimizing content delivery, your website has the potential to climb the Google rankings swiftly, outpacing digital competitors.
A Real-Life Example: Building a Blog Application
Let’s go through an example to demonstrate how getStaticProps functions in a practical scenario. Picture this: we’re building a blog application with Next.js.
Our blog posts are saved as markdown files in a ‘posts’ folder, each containing content and metadata like title and publication date. Our objective is to retrieve the blog post data during the build process and pre-render separate pages for each blog post using the fetched data.
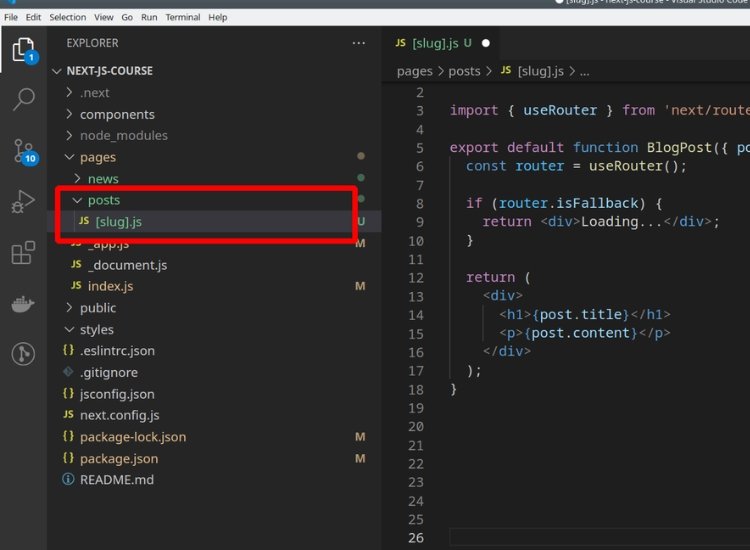
We’ll start by creating a pages directory in our Next.js project and a file called posts/[slug].js. This file will represent the dynamic blog post page, where [slug] acts as a placeholder for the actual blog post’s slug, e.g., posts/hello-world.
// pages/posts/[slug].js
import { useRouter } from 'next/router';
export default function BlogPost({ post }) {
const router = useRouter();
if (router.isFallback) {
return <div>Loading...</div>;
}
return (
<div>
<h1>{post.title}</h1>
<div dangerouslySetInnerHTML={{ __html: post.content }} />
</div>
);
}
export async function getStaticPaths() {
// Fetch the slugs of all blog posts from your data source (e.g., API or file system)
const slugs = ['hello-world', 'my-second-post'];
const paths = slugs.map((slug) => ({ params: { slug } }));
return { paths, fallback: true };
}
export async function getStaticProps({ params }) {
// Fetch the data for a specific blog post based on the slug
const post = await fetchPostBySlug(params.slug);
return { props: { post } };
}
Let’s break down the code:
- The
BlogPostcomponent represents the individual blog post page. It receives thepostobject as a prop, containing the data for the specific blog post. - The
getStaticPathsfunction provides Next.js with a list of possible paths for the dynamic blog post pages. In this example, we manually define an array of slugs, but in a real application, you would fetch the slugs from a data source such as an API or file system. - The
getStaticPropsfunction fetches the data for a specific blog post based on the provided slug. We assume there’s afetchPostBySlugfunction that retrieves the post data from your data source.
The flow of this example is as follows:
- During the build process, Next.js calls
getStaticPathsto obtain the list of possible paths for the dynamic blog post pages. - Next, it calls
getStaticPropsfor each path returned bygetStaticPaths, passing the corresponding params (e.g.,{ slug: 'hello-world' }). This fetches the data for each blog post. - The fetched data is then passed as props to the
BlogPostcomponent, which is rendered and pre-rendered as static HTML during the build process. - When a user visits a blog post page, Next.js already has the pre-rendered static HTML, resulting in instant page loading without waiting for data fetching.
The fallback: true option in getStaticPaths enables Next.js to generate the requested page dynamically if it hasn’t been pre-rendered during the build process. This dynamic generation occurs when a user visits a page that hasn’t been pre-rendered, triggering the fetching and HTML generation process.
Implementation Best Practices
Now that the potential of getStaticProps is clear, let’s discuss the best practices for implementation.
1. Structuring Your Project
A well-organized project is a foundation for success. Ensure your project is structured logically, with clear separation of concerns. This not only aids in better code maintenance but also contributes to optimal build times.
2. Data Fetching Strategies
Crafting efficient data fetching strategies is the key to unlocking the full potential of getStaticProps. Choose the right methods and sources to fetch your data, keeping in mind both performance and relevance to your audience.
3. Error Handling
Even the most robust systems encounter hiccups. Anticipate potential errors in your data fetching process and implement robust error handling mechanisms. This not only ensures a seamless user experience but also prevents negative impacts on your search engine rankings.
Real-world Examples of getStaticProps in Action
To truly grasp the power of getStaticProps, let’s look at some real-world examples where websites have leveraged this function to achieve remarkable results.
1. E-commerce Platforms
In the fast-paced realm of online shopping, every millisecond holds importance. E-commerce platforms that leverage getStaticProps for product listings experience notably quicker page load times. This, in turn, contributes to heightened customer satisfaction and improved conversion rates.
2. News and Media Outlets
News websites face the challenge of maintaining optimal performance while delivering real-time updates. By incorporating getStaticProps, these platforms strike a harmonious balance, providing users with the latest news without sacrificing speed.
Conclusion
In conclusion, the implementation of getStaticProps is not just a development choice; it’s a strategic move towards digital dominance. As you embark on this journey, remember to adhere to best practices, stay updated on industry trends, and watch your website ascend the Google rankings.






0 Comments