Contents
LocalStorage Quota Exceeded errors
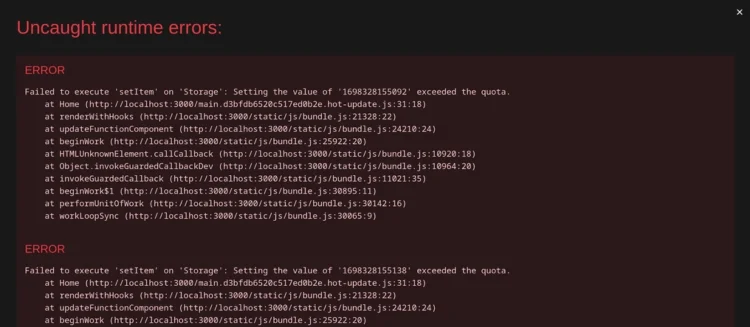
LocalStorage Quota Exceeded errors occur when you attempt to store more data in the browser’s LocalStorage than the allocated quota allows.
LocalStorage is a web storage feature in web browsers that allows web applications to store data as key-value pairs in a user’s browser for later retrieval.
Each website is typically allocated a limited amount of storage space in the LocalStorage, often around 5-10 MB, depending on the browser.
To understand and resolve LocalStorage Quota Exceeded errors, follow these steps:
Understand the Cause
These errors occur when you exceed the allotted storage space.
The quota is typically set per domain, meaning that data from one website won’t affect the quota of another.
The LocalStorage quota may vary depending on the browser.
Check Available Quota
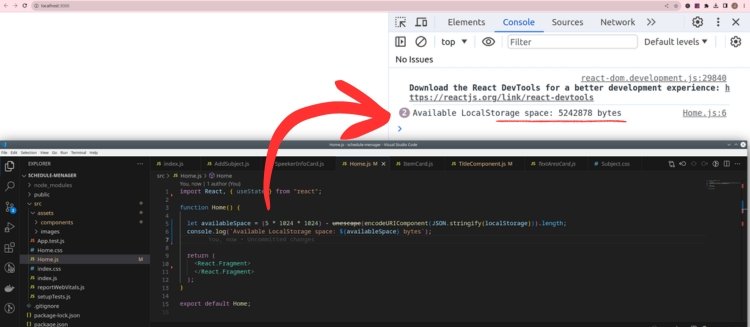
To check how much space is available in LocalStorage for your website, you can use JavaScript like this:
let availableSpace = (5 * 1024 * 1024) - unescape(encodeURIComponent(JSON.stringify(localStorage))).length;
console.log(`Available LocalStorage space: ${availableSpace} bytes`);
This code calculates the available space by subtracting the current used space from the allocated quota.
Reduce Data Usage
If you find that you are close to the quota or exceeding it, consider reducing the amount of data you are storing in LocalStorage.
Remove unnecessary or outdated data.
Use IndexedDB
If you need to store a significant amount of data in the browser, consider using IndexedDB, a more powerful and scalable client-side database.
IndexedDB has larger storage limits compared to LocalStorage.
Implement a Storage Management System
Create a system for managing the storage, including data cleanup and removal of obsolete or unneeded data.
Set a policy for data retention and regularly clean up expired data.
Use Session Storage
If the data you’re storing doesn’t need to persist across browser sessions, consider using Session Storage instead of LocalStorage. Session Storage has a smaller quota and is cleared when the session ends.
Storing data in Session Storage is straightforward, and it is similar to Local Storage. However, the key difference is that data stored in Session Storage is only available for the duration of the page session.
When the user closes the browser tab or the session ends, the data is automatically cleared. Here’s how you can store and retrieve data in Session Storage using JavaScript:
// Set a key-value pair in Session Storage
sessionStorage.setItem('key', 'value');
// Get a value from Session Storage
const storedValue = sessionStorage.getItem('key');
// Remove an item from Session Storage
sessionStorage.removeItem('key');
Prompt the User
If you’re approaching the LocalStorage quota, you can prompt the user to clear some data or inform them that the website’s functionality might be affected.
Prompting the user when they are nearing the LocalStorage quota is a user-friendly approach to prevent the “LocalStorage Quota Exceeded” error. You can implement a mechanism to notify the user when they are close to the quota and allow them to take action, such as clearing unnecessary data. Here’s how you can do it:
- Calculate the Used Storage
To determine if the user is nearing the quota, calculate the amount of storage currently being used in LocalStorage. You can do this by looping through the LocalStorage items and summing up their sizes. Here’s an example:
function calculateUsedStorage() {
let usedStorage = 0;
for (let i = 0; i < localStorage.length; i++) {
const key = localStorage.key(i);
const value = localStorage.getItem(key);
usedStorage += key.length + value.length;
}
return usedStorage;
}
- Set a Threshold:
Determine a reasonable threshold for when you want to prompt the user. For example, if your LocalStorage quota is around 5 MB, you might consider prompting the user when they’ve used 4.5 MB.
- Check Storage Usage and Prompt:
Periodically check the used storage against the threshold, and if it’s nearing the threshold, show a message to the user.
const quotaThreshold = 4.5 * 1024 * 1024; // 4.5 MB
function checkStorageUsageAndPrompt() {
const usedStorage = calculateUsedStorage();
if (usedStorage > quotaThreshold) {
const additionalSpaceRequired = usedStorage - quotaThreshold;
const message = `Your storage is nearly full. You have used ${usedStorage} bytes, and ${additionalSpaceRequired} bytes are required for new data. Would you like to clear some old data?`;
if (confirm(message)) {
// Implement a mechanism to clear old data here
// You might show a list of items for the user to select for removal.
}
}
}
The confirm function displays a confirmation dialog to the user. If the user confirms, you can implement a mechanism to clear old or unnecessary data.
- Trigger the Check:
You can trigger the checkStorageUsageAndPrompt function whenever you save new data to LocalStorage or periodically based on your application’s needs. For instance, you might run it every time you add or update data.
Remember to provide a clear and user-friendly message, and make it easy for the user to take action by providing options to clear data or manage their storage. This approach helps prevent the “LocalStorage Quota Exceeded” error and ensures a smoother user experience.
Handle Errors Gracefully
Implement error handling to gracefully handle LocalStorage Quota Exceeded errors, informing the user and providing alternatives.
- Try-Catch Block:
Wrap the code that interacts with LocalStorage in a try-catch block to catch and handle the “QuotaExceededError” exception:
try {
// Attempt to store data in LocalStorage
localStorage.setItem('key', 'value');
} catch (e) {
if (e.name === 'QuotaExceededError') {
// Handle the LocalStorage quota exceeded error
console.error('LocalStorage Quota Exceeded. Please free up some space.');
// Optionally, provide the user with instructions or a link to clear data.
} else {
// Handle other exceptions
console.error('An error occurred:', e);
}
}
- Offer Data Clearing Options:
In the error message or as part of the handling, provide the user with options to clear data. This might include a link or button that opens a modal or a page where the user can select and delete specific items from LocalStorage.
Here’s an example of how you might offer a “Clear Data” button:
try {
localStorage.setItem('key', 'value');
} catch (e) {
if (e.name === 'QuotaExceededError') {
console.error('LocalStorage Quota Exceeded. Please free up some space by deleting unnecessary data.');
const clearDataButton = document.createElement('button');
clearDataButton.textContent = 'Clear Data';
clearDataButton.addEventListener('click', () => {
// Implement code to allow the user to clear data
// This can be a modal or a dedicated page for data management.
});
document.body.appendChild(clearDataButton);
} else {
console.error('An error occurred:', e);
}
}
Test on Multiple Browsers
Different browsers may have different LocalStorage quotas, so it’s essential to test your application on various browsers to ensure compatibility.
Consider Server-Side Storage
For applications that require a significant amount of storage, consider using server-side storage solutions or cloud databases to offload data from the client-side.
Compression:
If you have a large amount of data to store and cannot reduce it further, consider compressing the data before storing it in LocalStorage. Remember to decompress it when retrieving.
Remember that LocalStorage is meant for relatively small amounts of data, such as user preferences and settings.
If your application requires larger data storage, IndexedDB or server-side solutions are more appropriate.
Properly managing LocalStorage can help prevent quota errors and improve the user experience on your website.







When you see an error like “Setting the value of ‘consoleHistory’ exceeded the quota,” it indicates that the data you’re attempting to save in localStorage surpasses the browser’s allotted storage limit.