Blog
My Blog
Optimizing React Code: The Power of Custom useEffect Hooks
Refactoring Your useEffect in Custom Hooks: Custom useEffect Hooks In the realm of React development, writing efficient and maintainable code is crucial for building scalable applications. One key aspect of achieving this is through the strategic use of useEffect...
Transforming an iOS application into an Apple Watch application
Transforming an iOS application into an Apple Watch application Transforming an iOS application into an Apple Watch application involves extending your existing project to accommodate the unique features and constraints of the watchOS platform. Here's a step-by-step...
Creating a Reusable Button Component in React with Styles and Hover Animation
How to create reusable button component in ReactJS In this tutorial, we'll walk through the process of building a reusable button component in React. We'll add custom styles and a subtle animation for a polished look, especially when the button is hovered over. [video...
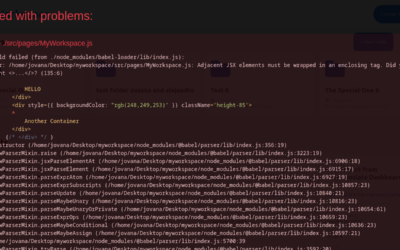
Adjacent JSX elements must be wrapped in an enclosing tag
Adjacent JSX elements must be wrapped in an enclosing tag The error message "Adjacent JSX elements must be wrapped in an enclosing tag" in React indicates a violation of a key syntax rule. In React, when composing components with JSX, each component's render method...
How to solve: Unhandled Promise Rejection
What is Promise? In JavaScript, a Promise is an object that represents the eventual completion or failure of an asynchronous operation. It is commonly used for handling asynchronous code and mitigating the complexities associated with callbacks and nested callbacks. A...
[Solved] A Route is only ever to be used as the child of Routes element, never rendered directly. Please wrap your Route in a Routes
Fix: A Route is only ever to be used as the child of Routes element, never rendered directly. Please wrap your Route in a Routes This error commonly arises in React Router when attempting to render a <Route> component independently of a <Routes> component....






![[Solved] A Route is only ever to be used as the child of Routes element, never rendered directly. Please wrap your Route in a Routes](https://codingbeast.org/wp-content/uploads/2023/11/err-400x250.png)
