How to Create a Child Template for Hello Elementor Template. Easy and Straightforward Process to Get Started With Child Templates.
The Hello Theme is free of charge and it is a great starting point in order to customize and build your site using Elementor.
Creating a child template for the Hello Elementor template is a common practice in WordPress development, and it serves several important purposes:
- Preserving Customizations: When you make customizations to your website using the Hello Elementor theme, such as changes to the design, layout, or functionality, creating a child template ensures that your modifications are not lost when the theme or its parent theme is updated. It acts as a protective layer for your custom code.
- Maintaining Update Compatibility: The Hello Elementor theme, like any other theme, periodically receives updates to improve performance, security, and compatibility with the latest versions of WordPress and Elementor. When you’ve made customizations directly to the parent theme, these updates can override your changes, potentially causing your site to break or lose functionality. A child template isolates your customizations from the theme’s core files, allowing you to update the parent theme without affecting your site.
- Easy Debugging and Troubleshooting: Having your customizations in a separate child template makes it easier to debug and troubleshoot issues. If something goes wrong with your site, you can quickly identify whether the issue is related to the parent theme, the child template, or your custom code.
- Scalability and Collaboration: If you’re working on a website with multiple team members or developers, using child templates makes it easier to collaborate. Each developer can have their own child template for making modifications without interfering with others’ work.
- Best Practice: Creating a child template is considered a best practice in WordPress development. It follows the DRY (Don’t Repeat Yourself) principle, which encourages you to organize your code efficiently, avoid redundancy, and keep your site maintainable in the long run.
To create a child template for the Hello Elementor theme, you typically follow these steps:
- Create a new directory in your WordPress theme directory to hold your child template.
- Create a stylesheet (style.css) in the child template directory and define it as a child theme by including the necessary information, such as the theme name, description, and parent theme reference.
- Create a functions.php file in the child template directory to include any custom PHP code or functions you want to add or modify.
- Copy any template files (e.g., header.php, footer.php) from the parent theme into your child theme directory and make your customizations there.
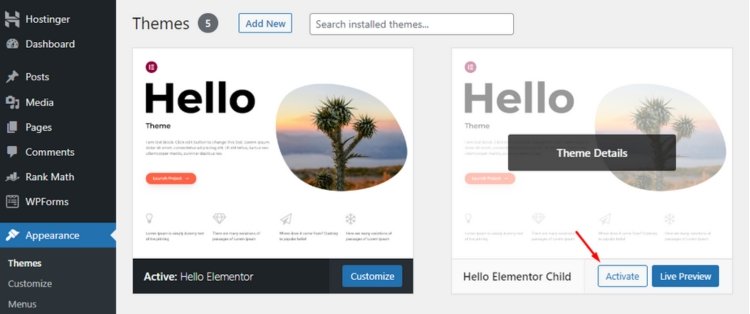
- Activate the child theme in your WordPress dashboard.
By following these steps, you create a child template that inherits the functionality and styles of the parent Hello Elementor theme while allowing you to safely make customizations and updates. This approach is crucial for maintaining a well-structured, secure, and easy-to-maintain WordPress website.
The first step is to Install and activate the Hello Elementor theme
We have to make sure that we have installed and activated the Hello Elementor theme on our WordPress website. This theme serves as the parent theme for our child template.
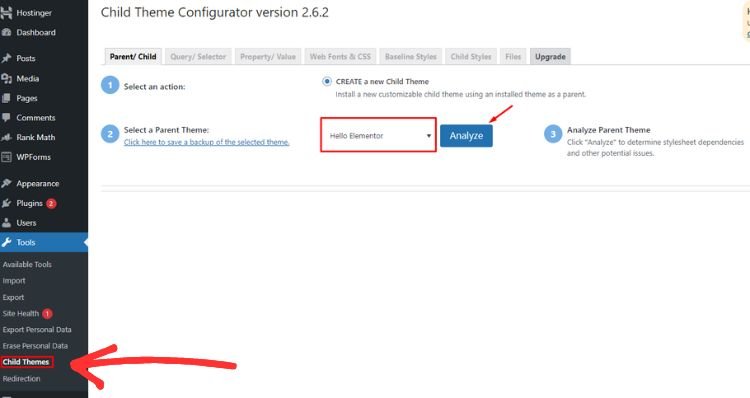
The second step is to install the Child Theme Configurator Plugin
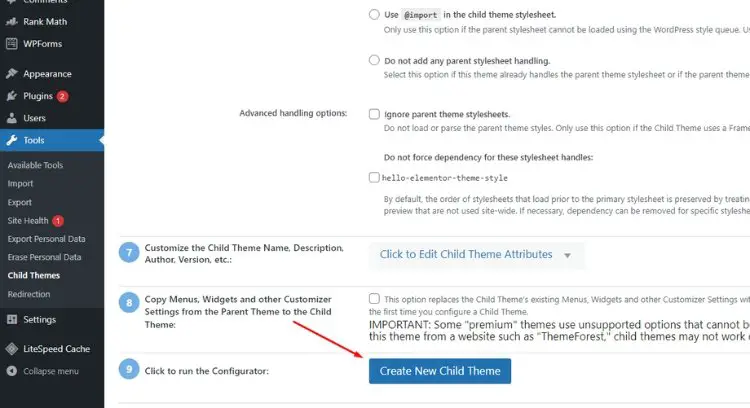
Once you have installed the template, you will need to install the Child Theme Configurator Plugin. This plugin enables you to effortlessly create a child theme. After installation you should activate the child template.
The “Hello” theme is a popular and well-known WordPress theme designed for websites and blogs. It is often praised for its simplicity, lightweight design, and user-friendly features.
Here are some key points that explain the “Hello” theme:
- Lightweight and Minimalist: The “Hello” theme is minimalistic and lightweight, making it an excellent choice for those who prefer a clean and simple design. Its simplicity allows for faster loading times and a focus on content.
- Developed by Elementor: The “Hello” theme is developed by Elementor, a popular page builder plugin for WordPress. It’s designed to work seamlessly with Elementor, enabling users to create and customize their websites with ease.
- Blank Canvas for Design: Unlike many other themes with predefined styles and layouts, the “Hello” theme serves as a blank canvas. It provides a basic structure for your website but doesn’t impose any specific design, allowing you to create a custom look using the Elementor page builder.
- Highly Customizable: The “Hello” theme’s compatibility with Elementor means that you have extensive customization options. You can design your site’s header, footer, layout, and content to your exact specifications. This flexibility makes it suitable for a wide range of website types.
- Fast Loading: Because of its minimalistic design and clean code, the “Hello” theme is known for its fast loading times. This is crucial for providing a good user experience and can positively impact your website’s search engine rankings.
- Responsive Design: The theme is responsive, ensuring that your website looks good and functions properly on various devices, including desktops, tablets, and mobile phones.
- SEO-Friendly: The “Hello” theme is designed with search engine optimization (SEO) in mind. It provides a strong foundation for implementing SEO best practices to improve your website’s visibility in search engine results.
- Compatibility with Plugins: The “Hello” theme works well with a wide range of WordPress plugins, giving you the flexibility to add various features and functionalities to your site. Whether you need e-commerce capabilities, social sharing buttons, or contact forms, this theme is compatible with many popular plugins.
- Regular Updates: As part of the Elementor ecosystem, the “Hello” theme receives regular updates to ensure compatibility with the latest versions of WordPress and Elementor. This helps maintain the security and performance of your website.
In summary, the “Hello” theme is a versatile and user-friendly WordPress theme that provides a lightweight and customizable foundation for your website. Its close integration with the Elementor page builder makes it an excellent choice for those who want complete control over their site’s design and functionality while maintaining fast load times and good SEO practices.
Check more free WordPress themes here.








You have an amazing ability to write in a way that’s both informative and easy to understand. Great post!