In Next.js, linking between pages is typically done using the built-in Link component provided by the next/link module. This component allows you to create navigational links within your Next.js application that leverage client-side navigation and provide a seamless user experience.
Now, we get to the point where we need to have a list of items that should be clickable and the click should take us to the certain details page. Let’s create a short demo code. In the index.js file in the news folder we will render an unordered list, each element of the list on click should take us to the correct details page.
In a regular HTML to construct a link we should wrap the list element in anchor tag and initialize the href attribute.
import { Fragment } from "react";
export default function NewsPage() {
return (
<Fragment>
<h1>News Page</h1>
<ul>
<a href="/news/weather"><li>News about the weather</li></a>
<a href="/news/politics"><li>News about politics</li></a>
</ul>
</Fragment>
)
};
The same will work in react and nextJS project, you will be taken to the specified location from the href. But when using this approach when clicking on the list item and while navigation if you observe the refresh button of the browser you can see that for a short period of time it changes to an x icon.
This means that the browser sends new requests and loads new html. This all is okay and it works but it is not the best option, when using this approach we are not having a single page application but we are always requesting a new page from the Back-end whenever the user navigates around. In the reload we will lose any state that we have stored, and that should not be the case in single page applications.
Linking Between Pages Using Built-in Link Component
To prevent this we should use the ‘Link’ component from next/link. Using this link component is simple and you can simply replace the anchor tag with the link tag leaving the ref prop because the link expects the ref prop. When we test this case and the navigation using the link component we can see that the refresh button never changes to a cross icon which means that the page is not sending a request to load no html.
The link component that we used renders an anchor element but it watches for clicks and prevents the browser default of sending a new request that requires a new html page. It will load the new component and change the url that looks like you have changed the page whilst in reality the user stays in the single page application.
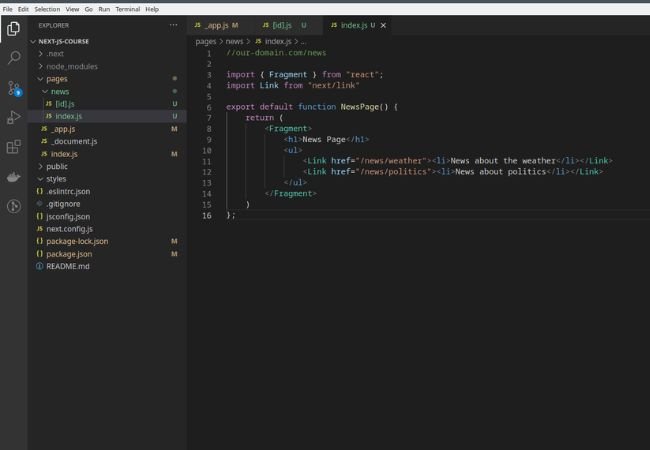
To use this component we need to import it first from “next/link”.
import { Fragment } from "react";
import Link from "next/link"
export default function NewsPage() {
return (
<Fragment>
<h1>News Page</h1>
<ul>
<Link href="/news/weather"><li>News about the weather</li></Link>
<Link href="/news/politics"><li>News about politics</li></Link>
</ul>
</Fragment>
)
};
When a user clicks on the link, Next.js will handle the navigation internally, without triggering a full page reload. This enables faster and more efficient client-side transitions between pages in your application.
Note that Next.js supports both relative and absolute paths for linking to other pages. Relative paths are useful for linking within your application, while absolute paths can be used to link to external websites. By utilizing the Link component in Next.js, you can easily create navigational links between pages, improving the user experience and providing a smooth browsing experience within your application.
In conclusion, Next.js provides a convenient and efficient way to link to other pages within your application. By using the built-in Link component from the next/link module, you can create navigational links that enable client-side transitions without triggering a full page reload. This results in a faster and more seamless user experience.
To create a link, simply import the Link component, wrap the element that triggers the navigation (such as an anchor tag or button), and specify the destination page’s path using the href prop. Next.js handles the navigation internally, allowing users to navigate between pages without the need for a full server round-trip.
Whether you’re linking to pages within your application or external websites, Next.js supports both relative and absolute paths. This flexibility allows you to create links that suit your specific requirements.
By leveraging Next.js’ built-in navigation capabilities, you can enhance the overall usability and responsiveness of your application. Creating intuitive and seamless navigation experiences is crucial for engaging users and delivering an enjoyable browsing experience.
So, go ahead and leverage the power of Next.js to create links between pages in your application, ensuring a smooth and efficient user journey.
Learn about: NextJS: Extracting Dynamic Route Data using useRouter hook






0 Comments