ReactJS provides many tools and techniques for optimising the performance of your web application, including the useCallback Hook. The useCallback Hook allows you to memoize functions so that they don’t have to be recreated every time a component re-renders. In this blog post, we’ll explore what the useCallback Hook is, how it works, and when you should use it to optimize the performance of your ReactJS components.
Contents
What is the useCallback Hook?
The useCallback Hook is a built-in ReactJS Hook that allows you to memoize functions so that they don’t have to be recreated every time a component re-renders. The Hook returns a memoized version of the function that only changes when its dependencies change. This means that if the dependencies don’t change, the memoized version of the function is returned, which can improve the performance of your ReactJS application.
How does the useCallback Hook work?
The useCallback Hook takes two arguments: the function that you want to memoize, and an array of dependencies that the function relies on. If any of the dependencies change, the Hook will recompute the memoized version of the function. If none of the dependencies change, the Hook will return the previously memoized version of the function.
When should you use the useCallback Hook?
The useCallback Hook is useful when you have expensive calculations or when you pass down functions to child components that may cause them to re-render unnecessarily. By memoizing the function, you can avoid unnecessary re-renders and improve the performance of your ReactJS application.
import React, { useState, useCallback } from 'react';
function MyComponent(props) {
const [count, setCount] = useState(0);
const handleClick = useCallback(() => {
setCount(count + 1);
}, [count]);
return (
<div>Count: {count}<button>Increment</button></div>
);
}
In the example above, we’re using the useCallback Hook to memoize the handleClick function. The function is only recreated when the count state changes, so we can avoid unnecessary re-renders of the component.
This is especially useful when dealing with components that have many child components or when passing down functions to child components that may cause them to re-render unnecessarily.
By using the useCallback Hook, we can improve the performance of our ReactJS application and provide a better user experience for our users.
useCallback vs useMemo
The useCallback and useMemo hooks in ReactJS are used for performance optimization, but they have different use cases.
The useCallback hook is used to memoize functions and prevent unnecessary re-renders of child components. It takes a function and an array of dependencies as arguments, and returns a memoized version of that function. The memoized function is only re-created if any of the dependencies change. This hook is useful when passing functions as props to child components, as it can prevent unnecessary re-renders of those components.
The useMemo hook is used to memoize expensive calculations and prevent unnecessary re-calculations of values. It takes a function and an array of dependencies as arguments, and returns a memoized version of the value calculated by that function. The memoized value is only re-calculated if any of the dependencies change. This hook is useful when calculating complex values or rendering large lists of data, as it can prevent unnecessary re-calculations and re-renders.
In summary, the useCallback hook is used to memoize functions and prevent unnecessary re-renders of child components, while the useMemo hook is used to memoize expensive calculations and prevent unnecessary re-calculations of values. Both hooks can improve the performance of your React application, but they have different use cases and should be used appropriately based on your specific performance optimization needs.
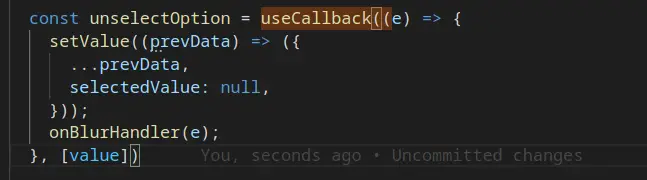
The unselectOption function created using the useCallback hook is an example of this optimization.
The unselectOption function takes an event (e) as its argument and performs two actions. First, it calls the setValue function to update the selectedValue property of the prevData object to null, using the spread operator to preserve the previous values of the prevData object. Second, it calls the onBlurHandler function.
The useCallback hook memoizes this function by creating a memoized version of the unselectOption function that will only be recreated if the value dependency changes. This is because the value dependency is passed as the second argument to the useCallback hook. This ensures that the memoized version of the unselectOption function is only recreated when necessary, improving the performance of the application.
Conclusion:
The useCallback Hook is a powerful tool that can help you optimize the performance of your ReactJS application. By memoizing functions, you can avoid unnecessary re-renders and improve the overall performance of your application. Whether you’re dealing with expensive calculations or passing down functions to child components, the useCallback Hook is an essential tool for any ReactJS developer.






Your article helped me a lot to understand that useCallback Hook is a powerful tool that can help you optimize the performance of your ReactJS application. Thanks!